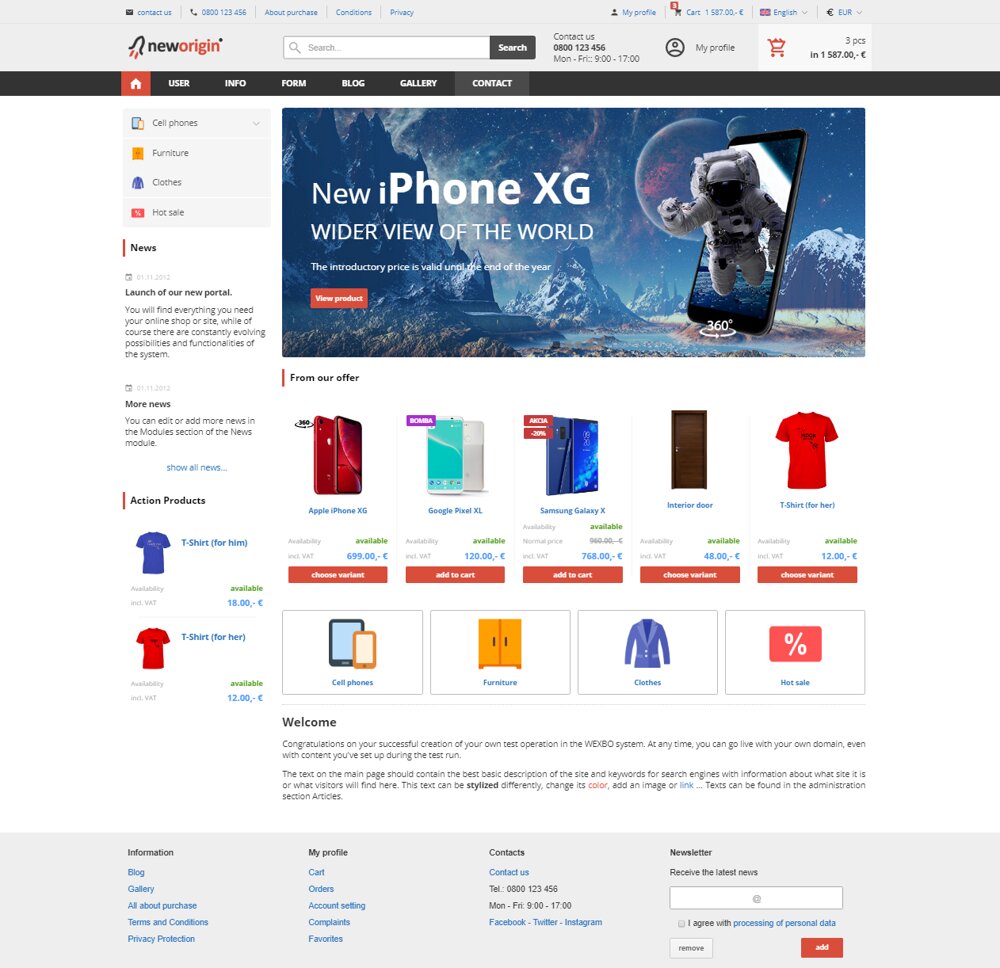
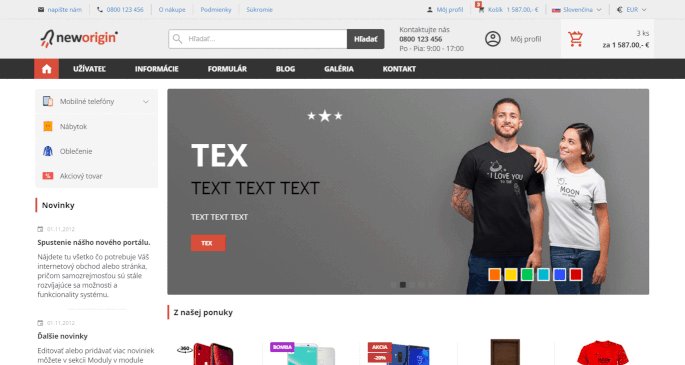
Nová základná šablóna NewOrigin
Najväčšou zmenou je vytvorenie novej modernej šablóny NewOrigin, ktorá je zároveň pri vytváraní nových testovacích stránok (Creating a website or e-shop) nastavená ako predvolená. Pri modernizácií šablóny sme upravili a pridali nové možnosti existujúcich doplnkov či pridali nový plugin Header bar. Pri vytvorení testovacích stránok sa nastavia najpoužívanejšie nastavenia a možnosti systému, aj na základe mnohých požiadaviek užívateľov, tak aby ste potrebných zmien pred spustením stránok vykonali čo najmenej. Keďže všetky doplnky a možnosti nastavené v novej šablóne sú dostupné pre všetkých, aj v súčasných profiloch je možné si vyskladať stránky do podoby novej šablóny, prípadne sa len inšpirovať jej časťami (podrobnejší postup na zmenu šablóny nájdete na konci článku). Pridaním novej modernej šablóny naďalej už nebude dostupný výber starých motívov.
Nový plugin Hlavičková lišta
Namiesto pluginu Web header je možné využiť práve plugin Header bar kde je možné zobraziť viacero najpoužívanejších akcií a položiek (logo, vyhľadávanie, košík, ...).
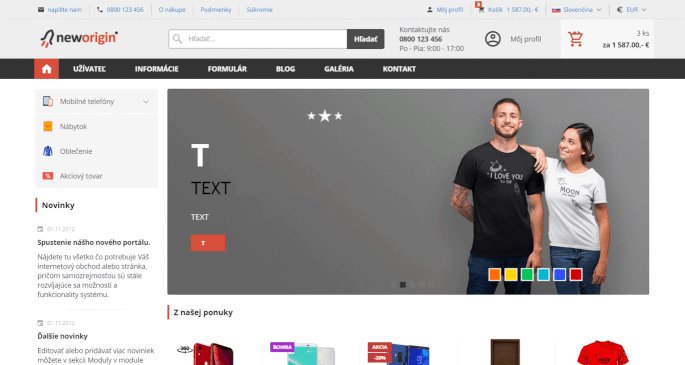
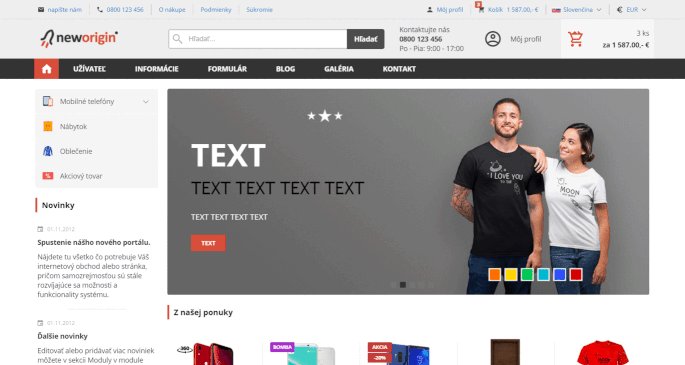
Dynamický banner
Do modulu Slider bola pridaná záložka Text pre možnosť nastavenia vlastného formátovaného textu.
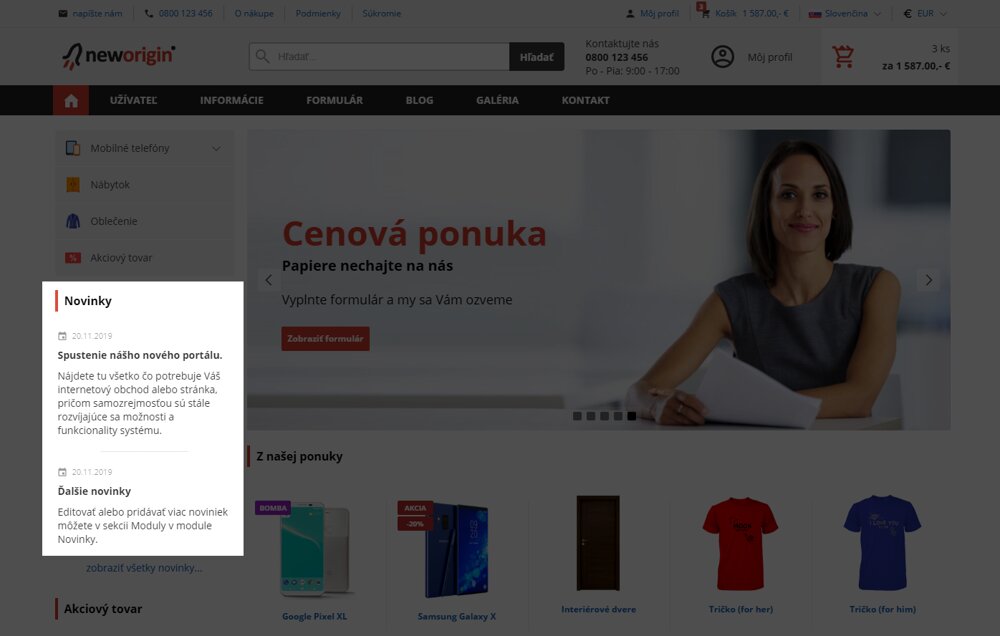
Novinky
Drobné úpravy zobrazovania vzhľadu položiek v module News.
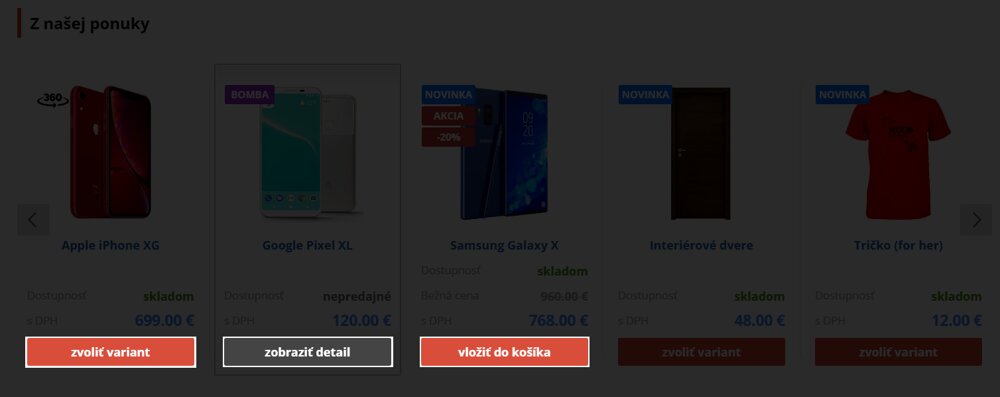
Produkty
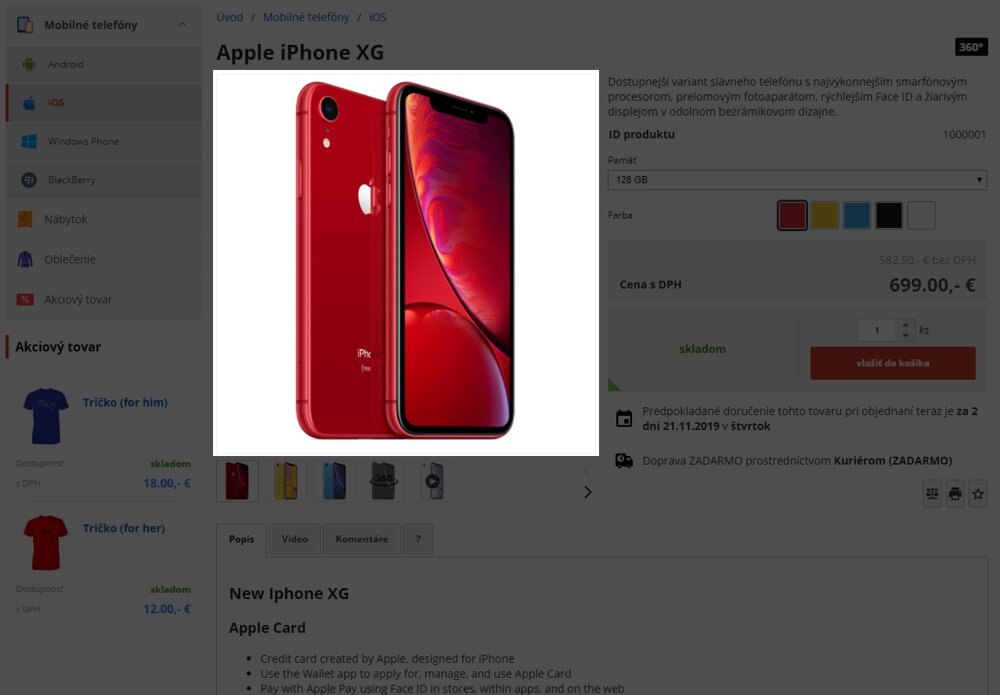
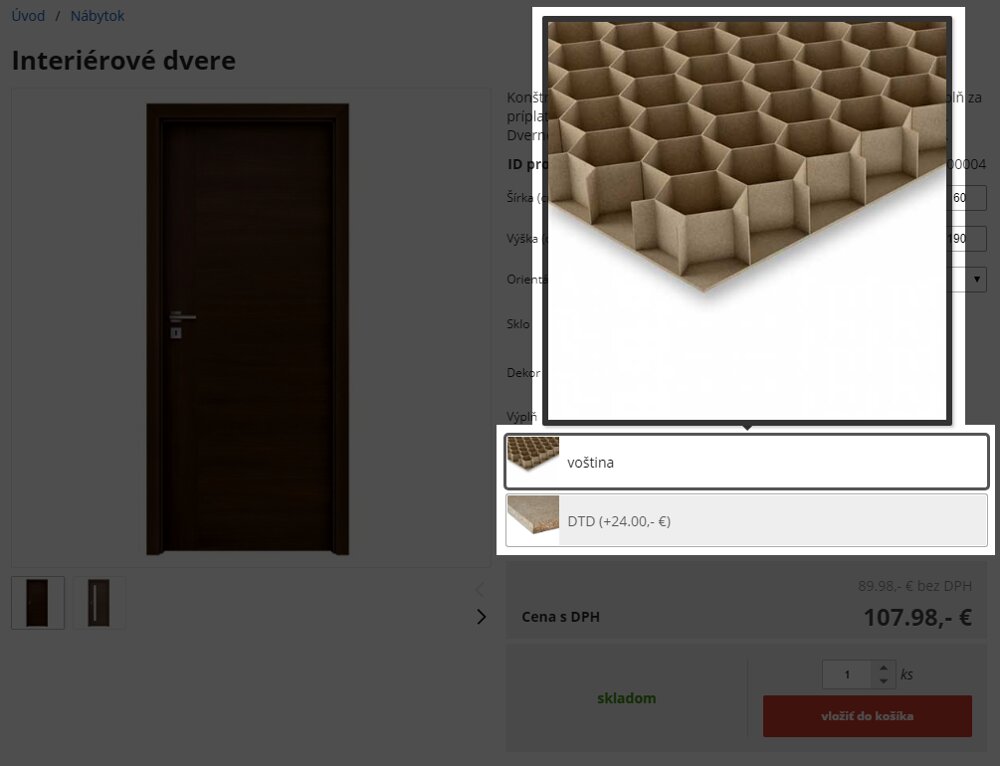
V zozname produktov zobrazovaných v module Selected goods a v kategóriách sa aktuálne zobrazujú tri druhy tlačítok, pôvodné tlačítko "vložiť do košíka", ďalej tlačítko "zvoliť variant" v prípade, že pred vložením do košíka je nutné zvoliť variantu produktu a nakoniec tlačítko "zobraziť detail" v prípade, že produkt nie je možné zakúpiť.
V sekcii Settings / Eshop v záložke Detail of products v položke "Picture size" bola pridaná možnosť half pre zobrazenie obrázka produktu na polovicu stránky v detaile produktu. Zároveň boli v sekcii Settings / Web v nastaveniach položky "Upload settings" v položkách náhľadových obrázkov pridané nové rozlíšenia.
Košík
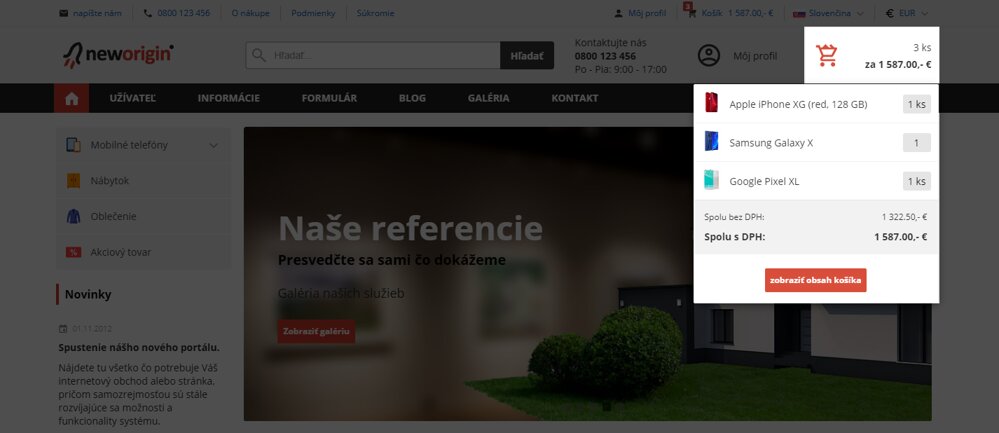
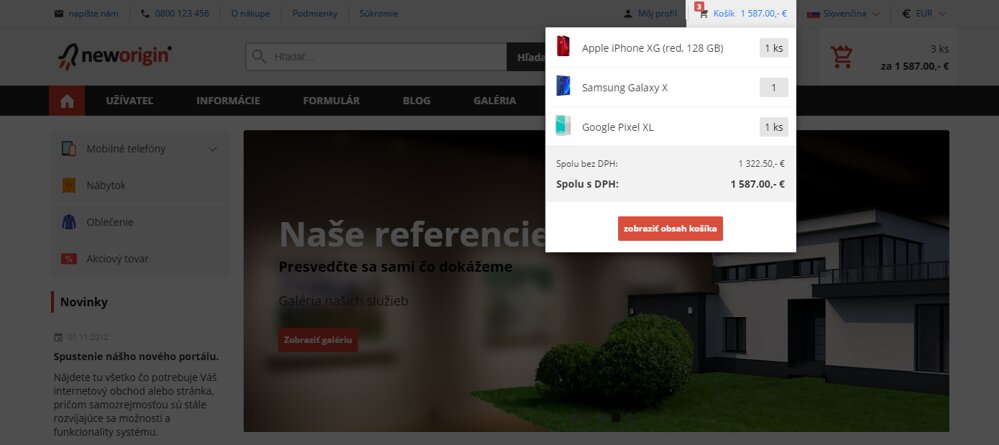
Zmena vzhľadu položiek košíka pri nabehnutí kurzorom myši na košík. Možnosť náhľadu položiek je samozrejme nutné mať aktívnu. Náhľad položiek sa aktuálne zobrazí aj pri košíkoch zobrazovaných v pluginoch Web header, Header bar, Add-ons / Plugins / Bar.
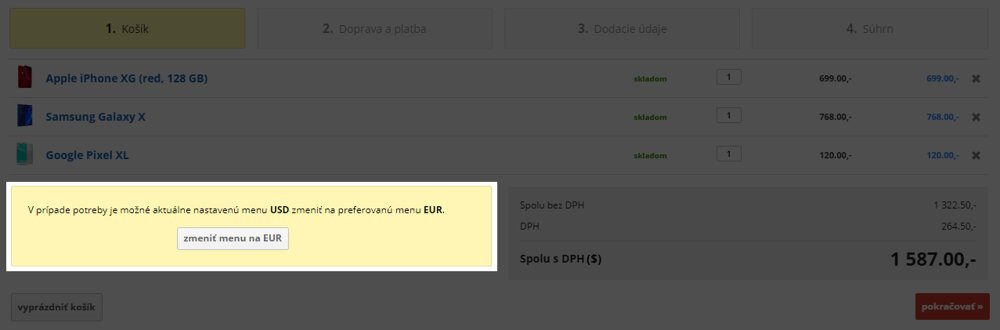
Zobrazenie upozornenia na pravdepodobne nesprávne nastavenú menu v košíku s možnosťou prepnutia meny na preferovanú.
Subvarianty
Pri aktívnej položke "View in XML feed" v záložke Permissions sa zobrazí nová položka "Title for XML feed".
Pridanie položky "Information window" pre možnosť nastavenia dodatočných informácií o skupine subvariantov.
Možnosť nastavenia položky "Show price" aj pre možnosti color, picture, button.
Pridanie nového typu zobrazenia subvariantov image with text.
Parametre produktu
Pri aktívnej položke "Show in XML feed" v záložke Permissions sa zobrazí nová položka "Title for XML feed" pre lepšiu identifikáciu parametru pre niektoré XML feedy.
Title for XML feed - položku nastavte len v prípade, že chcete v XML feede zobrazovať iný názov parametra ako je nastavený v záložke Basic data v položke "Name of the parameter". Niektoré XML feedy vyžadujú presný názov parametra napr. "Farba" alebo "Veľkosť".
Zľavy a zľavové kupóny
Rozšírenie položiek "Validity of discount" a "Validity of the coupon" o možnosť zadania začiatku obdobia napríklad aj pre "BLACK FRIDAY" alebo VIANOČNÉ ZĽAVY a KUPÓNY.
Objednávky
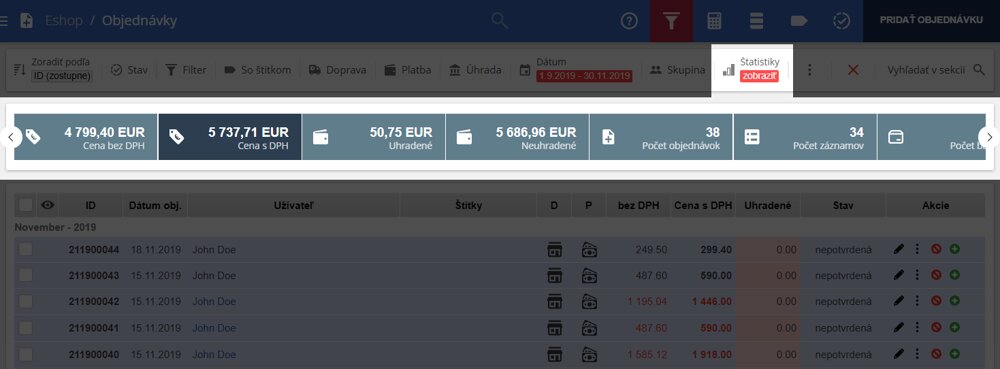
Nový filter zobrazujúci štatistiky aktuálne nastaveného zoznamu objednávok.
Nastavenia
V sekcii Settings / Eshop v záložke Cart, ordering v položke "Type of rounding" boli pridané nové možnosti zaokrúhlenia (calculation from the total amount by the VAT coefficient) platné pre platcov DPH v krajine CZ od 1.9.2019.
Administrácia
- Pridanie nových filtrov do niektorých sekcií (moduly, pluginy, štatistiky, ...).
- Ak sekcia obsahuje príliš veľa filtrov (napr. objednávky a produkty) aktuálne je možné si nastaviť zobrazenie len niektorých požadovaných filtrov sekcie.
- Upravenie a pridanie nových položiek do niektorých exportov (produkty, články, menu, objednávky, faktúry, ...) v sekcii Settings / Databases.
- Drobné opravy tmavej témy administrácie (prihlasovanie, editor, dátum, čas, ...). Možnosť nastavenia témy administrácie na základe nastavení prehliadača, resp. operačného systému. Možnosť prepnutia požiadanej tému priamo na úvodnej strane administrácie, pričom dané nastavenie sa zapamätá pre prihláseného užívateľa.
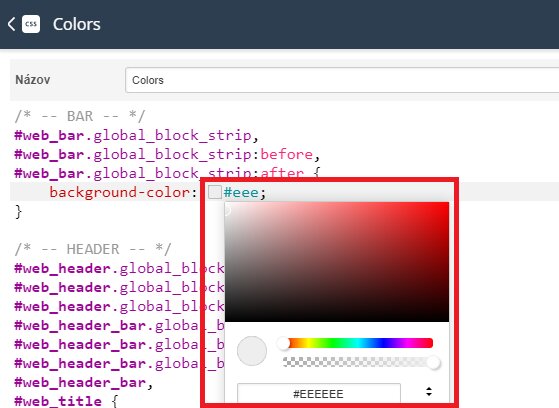
- V sekcii Settings / Special CSS do editora CSS kódu bol pridaný tzv. ColorPicker pre okamžité zobrazenie nastavenej farby a jednoduchšie nastavenie danej farby.
Postup pre nastavenie novej šablóny NewOrigin v súčasných profiloch
Keďže nová šablóna využíva kombináciu špecifických nastavení administrácie a CSS štýlovania, prechod na novú šablónu nie je možné vykonať jednoduchým prepnutím šablóny. Nižšie uvedený postup obsahuje len základné body, ako si novú šablónu nastaviť, napriek tomu každý profil má špecifické nastavenia, ktoré je nutné v prípade nekorektnosti zobrazenia novej šablóny doladiť práve v nastavení administrácie. V prípade nejasností ohľadom nekorektného zobrazenia stránok sa prosím obráťte na našu technickú podporu v sekcii Support / Support. Zmenu šablóny odporúčame vykonávať v čase najmenšej návštevnosti Vašich stránok (víkend). Profily, ktoré využívajú vlastné CSS v sekcii Settings / Special CSS odporúčame zmenu variantu konzultovať s Vaším grafikom/programátorom, ktorý Vám CSS vytváral.
- V prvom rade je nutné si nastaviť pluginy Bar, Header bar a Website footer, ktoré nová šablóna využíva práve podľa predlohy uvedenej v DEME na stránkach neworigin.wexbo.com.
- Vo všetkých vyššie uvedených pluginoch prejdite do nastavení pluginu, kliknite na tlačítko a do položky "Class" vložte hodnotu "global_block_strip" (bez úvodzoviek). Dané nastavenie môžete vykonať aj pre modul Menu, ktorý však musí mať v položke "Position of the main menu" nastavenú možnosť under the header, horizontal. Jedná sa o zobrazenie šedého pásika, ktorý sa pri daných pluginoch zobrazí. Ak pre niektorý s pluginov nechcete pásik zobrazovať, resp. by ste požadovali aby bol pásik rovnakej farby ak pozadie stránok (napr. biely), danú položku jednoducho v požadovanom pugine nenastavujte. Farbu pásika je aktuálne možné upraviť len v nižšie uvedenom CSS kóde v riadku označenom pre konkrétny blok, kde po kliknutí na farebný štvorček konkrétnej farby sa zobrazí tzv. ColorPicker pre zmenu farby.
- V sekcii Settings / Special CSS po kliknutí na tlačítko Add item je nutné pridať novú položku s nižšie uvedeným CSS kódom, ktorý nastaví farebnosť prvkov, ktoré zatiaľ nie je možné upravovať prostredníctvom módu "Dizajn". Farbu konkrétneho prvku je tak dodatočne možné zmeniť práve v nižšie uvedenom CSS kóde v riadku označenom pre konkrétny blok, kde po kliknutí na farebný štvorček konkrétnej farby sa zobrazí tzv. ColorPicker pre zmenu farby.
/* -- BAR -- */ #web_bar.global_block_strip, #web_bar.global_block_strip:before, #web_bar.global_block_strip:after { background-color: #eee; } /* -- HEADER -- */ #web_header.global_block_strip, #web_header.global_block_strip:before, #web_header.global_block_strip:after, #web_header_bar.global_block_strip, #web_header_bar.global_block_strip:before, #web_header_bar.global_block_strip:after, #web_header_bar, #web_title { background-color: #eee; } /* -- CART IN HEADER -- */ .header_bar_cart .cart_mini { background: rgba(255, 255, 255, 0.6); } .header_bar_cart .cart_mini:hover { background: rgba(255, 255, 255, 1); } .cart_mini .cart_mini_icon { background-color: #d94e3b; } /* -- MENU -- */ .web_menu_top:before, .web_menu_top:after { background-color: #333; } /* -- SUBHEADER -- */ div.sub div.sub_in { box-shadow: inset 4px 0 0 0 #d94e3b; } /* -- CATEGORY -- */ ul.tree_menu li.onon > a { box-shadow: inset 4px 0 0 0 #d94e3b; } - Prejdite do sekcie Settings / Motive kliknite na obrázok šablóny NewOrigin a následne na tlačítko Save, čím nastavíte základný vzhľad novej šablóny. Upozorňujeme, že tým budú zrušené všetky Vaše predchádzajúce nastavenia vzhľadu (farebnosť, veľkosť písma, ...). Samozrejme obsah stránok ako aj všetky obrázky (mimo obrázku hlavičky) ostanú zachované.
- Na úvodnej strane odporúčame využiť zobrazenie modulu Slider pre zobrazenie dôležitých ponúk alebo informácií formou bannerov.
- Na úvodnej strane odporúčame využiť zobrazenie modulu Benefits pre zobrazenie výstižných benefitov.
- V prípade internetových obchodov odporúčame nastaviť obrázky pre kategórie a podkategórie a tiež v sekcii Settings / Eshop v záložke Detail of products v položke "Picture size" nastaviť novú možnosť half. S tým súvisí aj nastavenie veľkosti náhľadových obrázkov v sekcii Settings / Web v položke "Upload settings".
- Deaktivujte niektoré moduly (napr. Search, Login, Newsletter a Shopping cart), ktoré sa duplicitne zobrazujú v pluginoch Bar, Header bar a Website footer.
- Využiť môžete aj plugin Directory (jedná sa o jednoduché tlačítka s obrázkom, textom a odkazom), ktorý je možné vložiť napr. do článku na úvodnej stránke, pričom môže obsahovať odkazy na dôležité kategórie alebo sekcie.
- Nakoniec je nutné doladiť zvyšok obsahu stránok, napr. premiestniť moduly len do jedného ľavého stĺpca prípadne nastaviť im právomoci, aby sa nezobrazovali v košíku, kde by mal byť dominantou len samotný obsah košíka. Samozrejme je nutné požadovane upraviť farebnosť a vzhľad stránok cez mód "Dizajn" (Website design).
- Šablóna tiež využíva modernejšie písmo "Open Sans", ktoré je možné si pridať v sekcii Add-ons / Plugins / Google Fonts kde je pri pridávaní nutné v položke "Style" zaškrtnúť všetky možnosti "Normal" a "Bold" a v položke "Character set" vybrať možnosť "Cyrillic Extended". Nezabudnite plugin Google Fonts aktivovať, inak sa pridané písma na stránkach nenačítajú. Nakoniec vygenerovaný CSS kód pre dané písmo vložte do sekcie Settings / Special CSS. Kód by mal vyzerať nasledovne:
body { font-family: 'Open Sans', sans-serif; } - V prípade nastavenia obrázku domčeka na menu položke "Úvod" je nutné v sekcii Articles / Menu v úprave položky "Úvod" v záložke Advanced settings v položke "Class" nastaviť hodnotu "menu_home_icon". Aby sa obrázok zobrazoval korektne, túto možnosť je však možné využiť len v prípade, že v nastaveniach modulu Menu budete mať v položke "Extension of the menu items" zvolenú možnosť none.
V prípade nejasností či problémov s prechodom na novú šablónu budeme postup aktualizovať práve na základe požiadaviek užívateľov.