Po dlhšej dobe prinášame prvú časť obsiahlejšieho súhrnu všetkých noviniek novej verzie systému z tohto roka. Jednotlivé novinky boli postupne sprístupňované od poslednej aktualizácie, počas celého roka, a tak ste sa s niektorými už určite stretli. Primárne sú novinky zamerané na vylepšenie vzhľadu existujúcich prvkov zobrazujúcich sa na stránkach (napr. recenzie, komentáre, prílohy, stránkovanie, profil zákazníka, záložky, okno výdajných miest, atď.), ale taktiež aj nových prvkov a možností, ktoré je možné pre zobrazenie na stránkach využiť. Pridané boli aj nové možnosti v subvariantoch a parametroch produktov, nové zobrazenia vybraných produktov, či nový systém pre vlastný konfigurátor produktu. Samozrejme mnoho vylepšení bolo pridaných aj do samotnej administrácie pre ešte jednoduchšiu správu. Nakoniec aj tentokrát sme do systému zapracovali ďalšiu hromadu Vašich návrhov, podnetov a vylepšení.
Informácie o doručení
V košíku
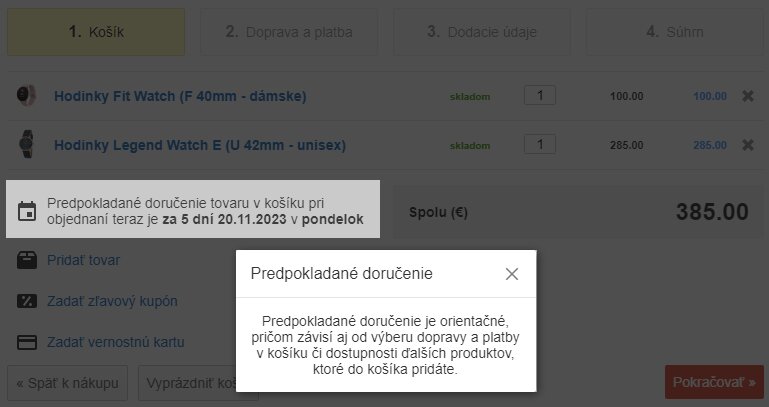
Možnosť zobraziť "Delivery information" aj v košíku. Nastavujete v sekcii Settings / Eshop v záložke Cart, ordering položka "Structure of the cart" možnosť delivery information.
delivery information - v košíku v 1. kroku v 4. kroku sa zobrazia informácie o doručení produktov v košíku pri okamžitom objednaní, resp. na základe nastavení položky Delivery information v sekcii Settings / Eshop. V prípade zobrazenia informácií o doručení v košíku sa doručenie odvíja od najneskôr dostupného produktu.
Ak sa v košíku nachádza skutočne nedostupný produkt (on request, out of stock, unavailable, not for sale), tak sa informácia o doručení nezobrazí. Rovnako sa informácia o doručení nezobrazí ak sú v košíku len produkty označené štítkom electronic distribution. Informácia sa zobrazí len v prípade, že predpokladaná doba doručenia nepresahuje 30 dní.
Súčasne bude možné na zobrazovaný box s krátkou informáciou kliknúť, pričom sa zobrazí okno s podrobnejšími informáciami o predpokladanom doručení. Ak okno nechcete zobrazovať, je nutné v sekcii Settings / Translations v položke s ID "error_product_delivery" nastaviť hodnotu "_" (podtržník).
Dovolenka
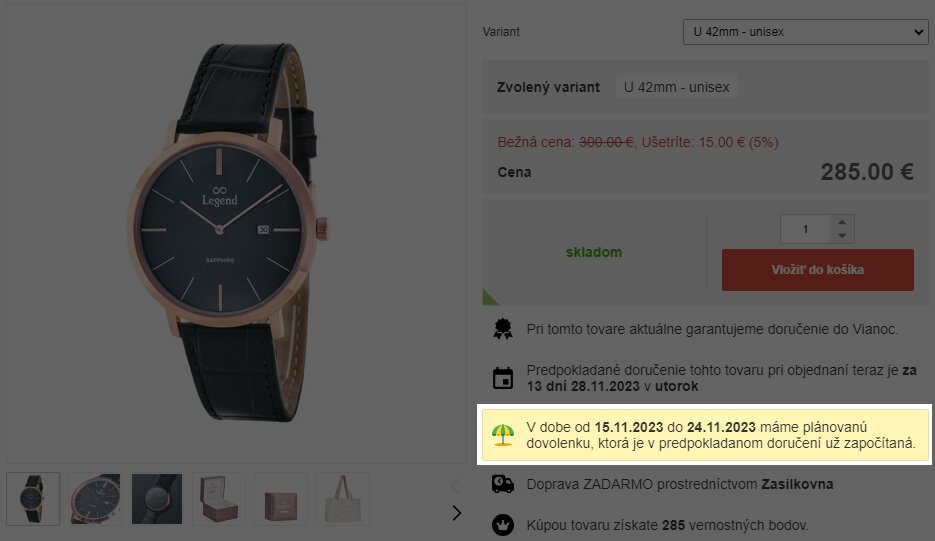
V sekcii Settings / Eshop v záložke Detail of products položka "Delivery information" po kliknutí na tlačítko Settings bola pridaná nová položka "Holiday".
Holiday - upozornenie ohľadom obdobia plánovanej dovolenky, ktoré sa zobrazí pod informáciou o doručení práve v období dovolenky, prípadne ak doba predpokladaného doručenia zasahuje do obdobia dovolenky. Ak sa informácia o doručení nezobrazí, nezobrazí sa ani upozornenie ohľadom dovolenky. Daná položka je tak primárne určená práve pre informácie o doručení, ktoré dopĺňa, resp. je dané obdobie dovolenky započítané do predpokladanej doby doručenia.
V prípade dovolenky odporúčame návštevníkov informovať aj iným spôsobom (napr. banner, upozornenie, uvítacie okno, atď.).
Sviatky
V sekcii Settings / Eshop v záložke Detail of products položka "Delivery information" po kliknutí na tlačítko Settings bola v položke "Unavailability day delivery" pridaná nová možnosť holidays, a zároveň položka "Country of holidays".
holidays - V tomto prípade budú, vylúčené aj samotné sviatky štátu, ktorý nastavíte v položke "Country of holidays". Sviatky je možné nastaviť len pevne pre jeden štát, pričom odporúčame použiť štát, v ktorom prevádzkujete e-shop, resp. z ktorého expedujete tovar pre dopravcu. V prípade, že sa jedná o zahraničného zákazníka, systém z rôznych dôvodov nedokáže započítať aj sviatky štátu doručenia (zákazníka), teda do doby doručenia sa započítavajú len sviatky jedného štátu nastaveného v položke "Country of holidays".
Formulár v okne
Samostatné okno kdekoľvek na stránke - Formulár je možné zobraziť kdekoľvek na stránke v samostatnom popup okne, pričom je ho možné vyvolať prostredníctvom JavaScript funkcie "formWindow([ID]);", kde namiesto premennej [ID] použijete ID požadovaného formulára. JavaScript funkciu je možné jednoducho vložiť napr. do odkazu alebo tlačítka prostredníctvom HTML atribútu "onclick" a to napr.
<a class="button" href="#" onclick="formWindow(1); return false;">Zobraziť formulár</a>Formuláre vytvárate v sekcii Add-ons / Plugins / Forms.
Opustenie stránky
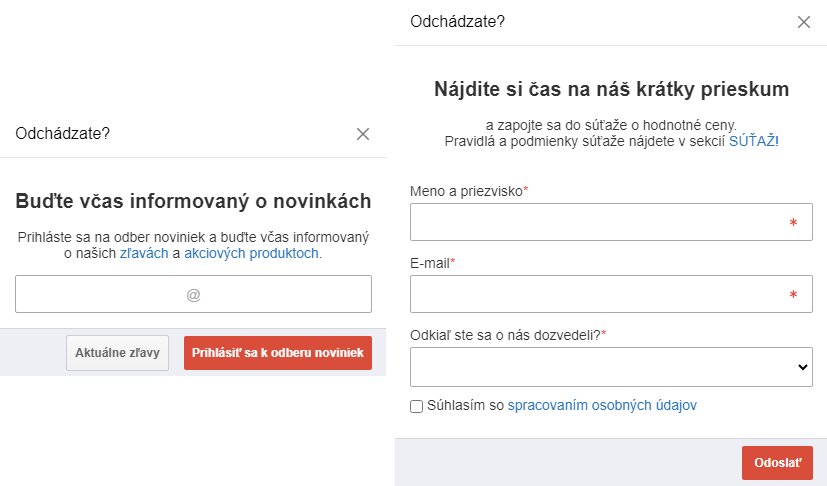
V sekcii Add-ons / Plugins / Welcome window v položke položka "Display action" bola pridaná nová možnosť leaving the site
leaving the site - okno sa zobrazí po tom čo návštevník prejde kurzorom myši mimo samotného obsahu stránky, resp. nad okno obsahu stránky, pričom sa predpokladá "opustenie stránky", že návštevník ide zavrieť záložku prehliadača so stránkou alebo sa ide prepnúť na inú záložku prehliadača.
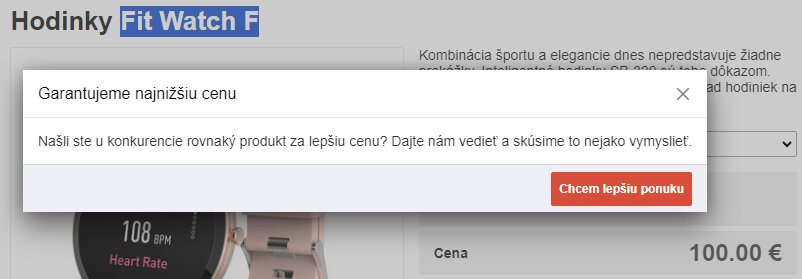
Nový plugin Product guarantee
Basic data - po pokuse o označenie názvu produktu v detaile produktu, kedy chce zákazník pravdepodobne skopírovať názov produktu a vyhľadať ho na konkurenčnom eshope, sa zobrazí okno s požadovaným oznámením a akciou/tlačítkom na prípadné presvedčenie zákazníka o zotrvaní.
Prístup k obsahu webu len pre prihlásených
Nastavujete v sekcii Settings / Web položka "Content for logged in users only".
Content for logged in users only - Ak bude položka aktívna, pri návšteve stránok sa zobrazí okno s prihlásením, pričom na stránky bude prístup povolený až po prihlásení (aktívnym užívateľom).
Ďalšie nastavenia prihlasovacieho okna a samotnej registrácie nastavujete v sekcii Add-ons / Widgets / Login.
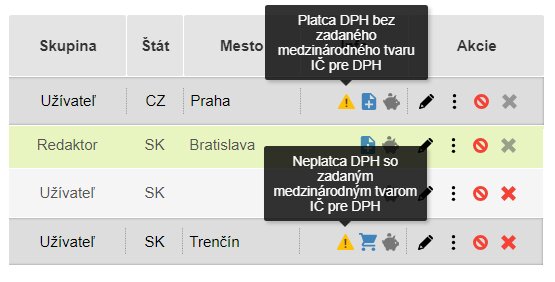
Upozornenie na nesprávneho platcu DPH
Pridané upozornenie na pravdepodobne nesprávne nastavenie "platca DPH" v objednávke (Eshop / Orders) a v užívateľovi (Users / Users)
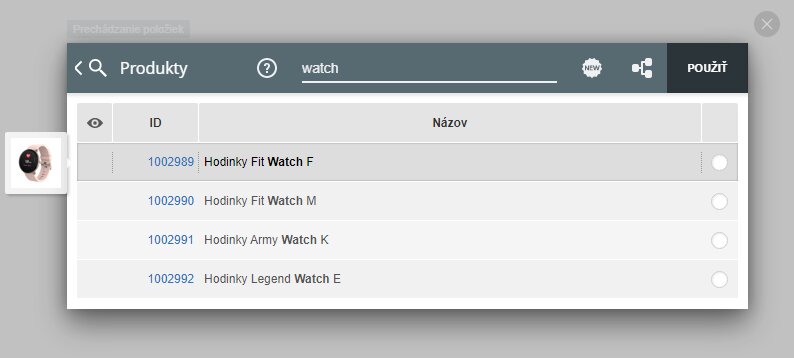
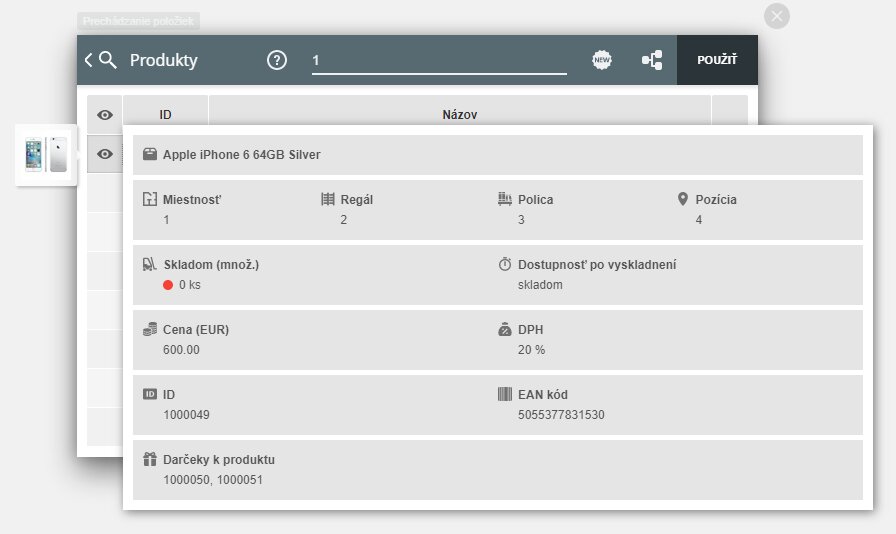
Vyhľadávanie v administrácií
Pridanie náhľadu položiek do okna vyhľadávania a výberu produktov, objednávok, užívateľov
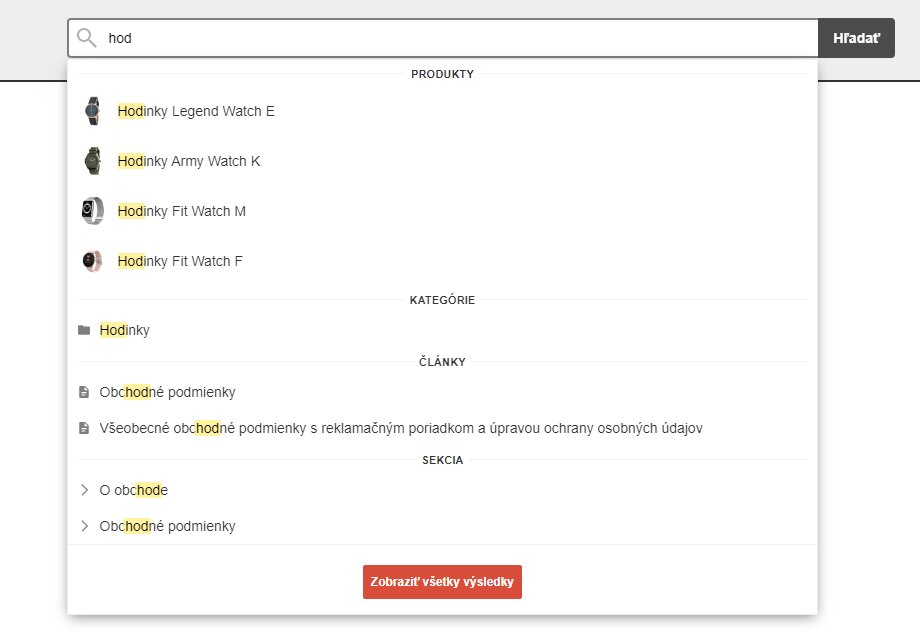
Vyhľadávanie
Vylepšená štruktúra našepkávača vyhľadávania s kategorizovaním.
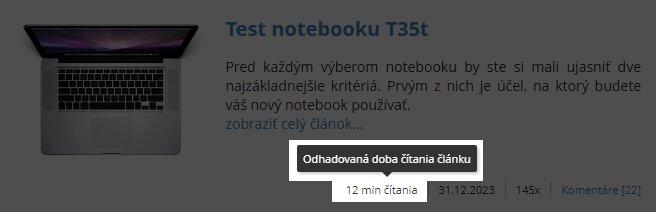
Články
Možnosť zobraziť odhadovaný čas čítania konkrétneho článku a to v zozname článkov alebo v detaile článku.
Nastavujete v sekcii Settings / Web v záložke Articles v položke "Structure of the list of articles" alebo "Structure of the article detail" možnosť reading time.
Menu
V sekcii Articles / Menu v úprave položky alebo po kliknutí na Add menu v záložke Basic data v položke "Type menu item" bola pridaná nová možnosť custom action (script).
custom action (script) - menu položka nebude obsahovať žiadnu URL adresu, avšak po kliknutí na menu položku spustený vlastný JavaScript, ktorý nastavujete v položke "Script (JS)". Napr. presun na nižšiu sekciu pri jednostránkových stránkach, prípadne zobrazenie nejakého vlastného okna.
Platnosť zľavy na produkt
Nastavujete v sekcii Products / Products v úprave konkrétneho produktu v záložke Basic data v položke "Discount" tlačítkom .
Validity of discount - možnosť nastavenia platnosti zľavy nastavenej na produkte.
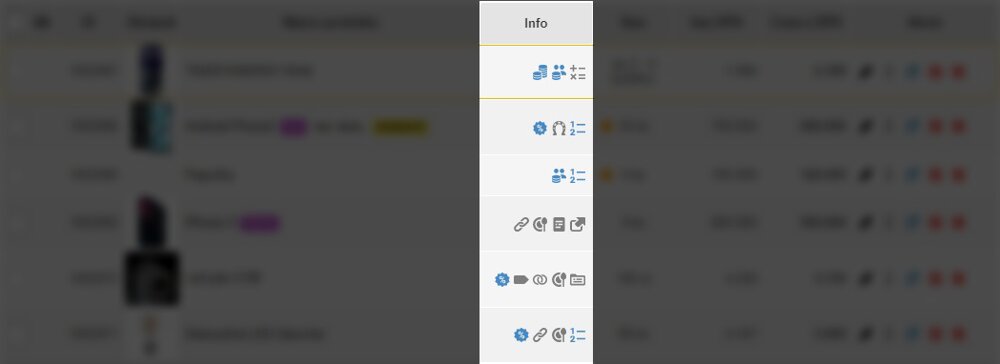
Rýchla úprava vybraných položiek na produkte
V sekcii Products / Products v stĺpci Info sa zobrazujú dodatočné informácie nastavené na produkte. Aktuálne je možné na už nastavené položky produktu kliknúť s možnosťou rýchlej úpravy, kedy sa priamo otvorí okno s nastavením danej položky. Takéto rýchle úpravy sa vyznačujú modrou farbou ikonky, pričom sú dostupné napríklad na: subvarianty, cenové hladiny, cena pre užívateľa, cena pre skupinu, množstevné zľavy, ...
Vylepšenia vzhľadu (front-end)
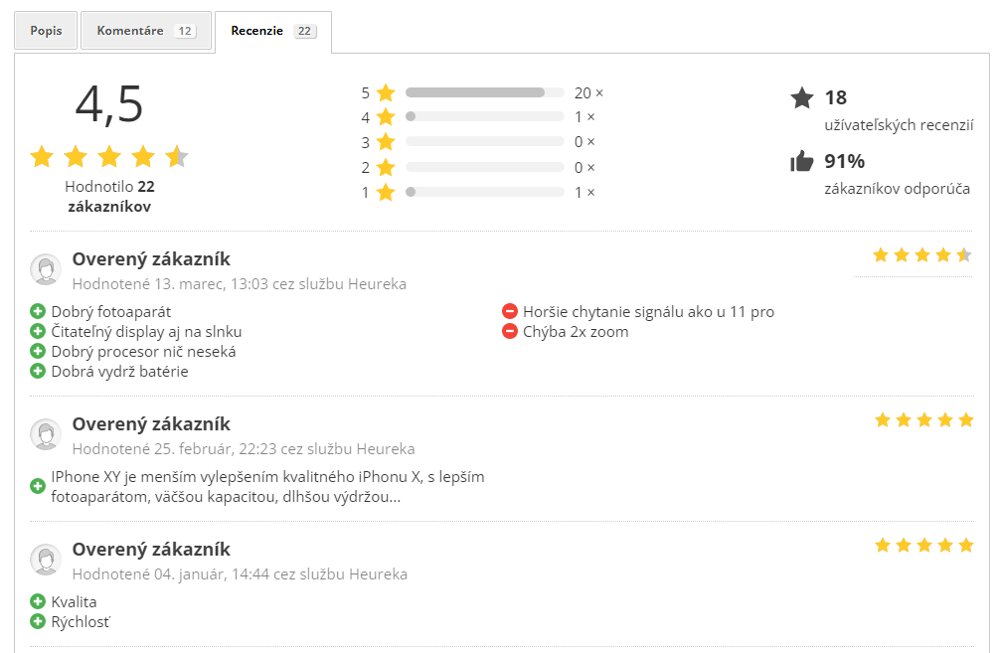
Recenzie
Hlavička pre recenzie a kompletné prerobenie vzhľadu recenzii v produkte
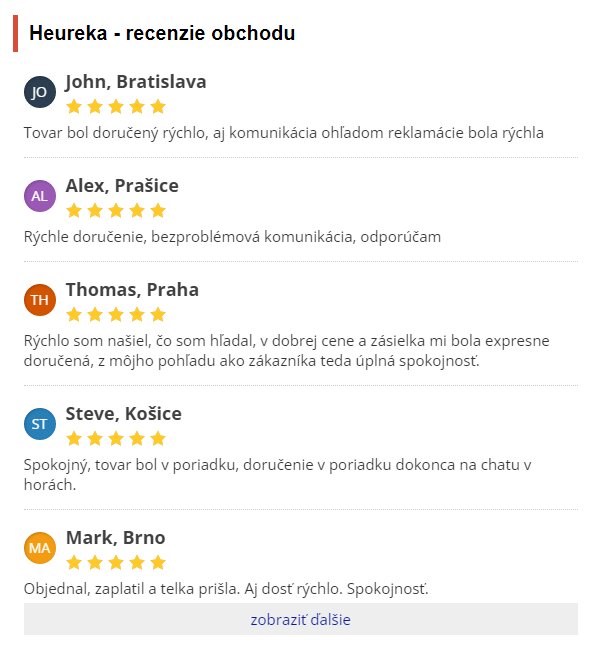
Upravenie vzhľadu modul "Heureka recenzie" a zjednotenie so vzhľadom recenzii
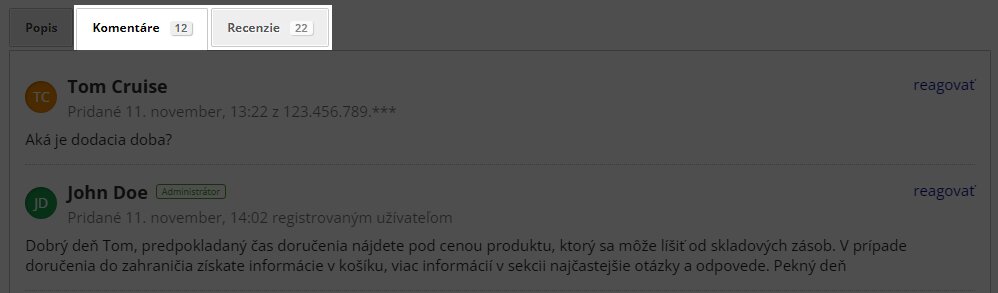
Komentáre
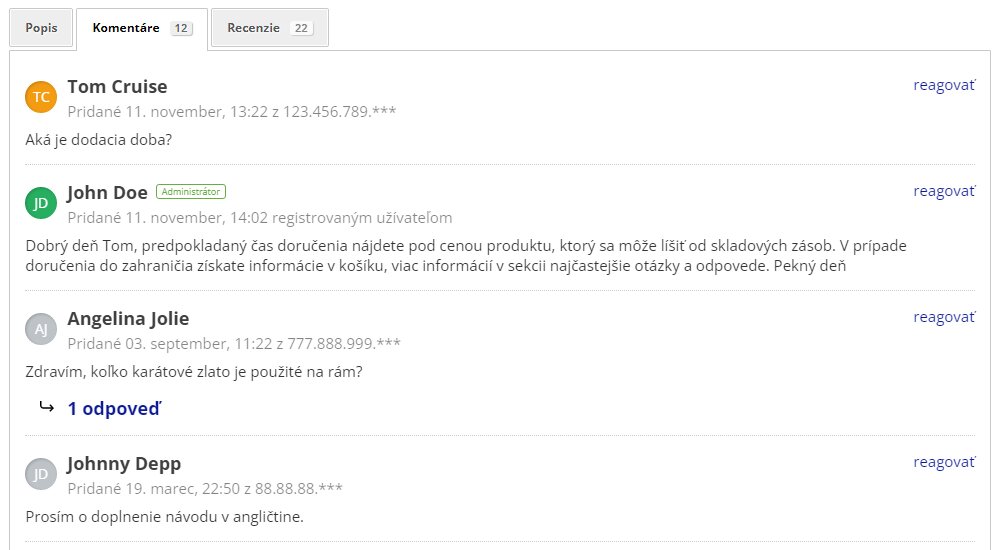
Upravenie vzhľadu pluginu "Komentáre" a zjednotenie so vzhľadom recenzii
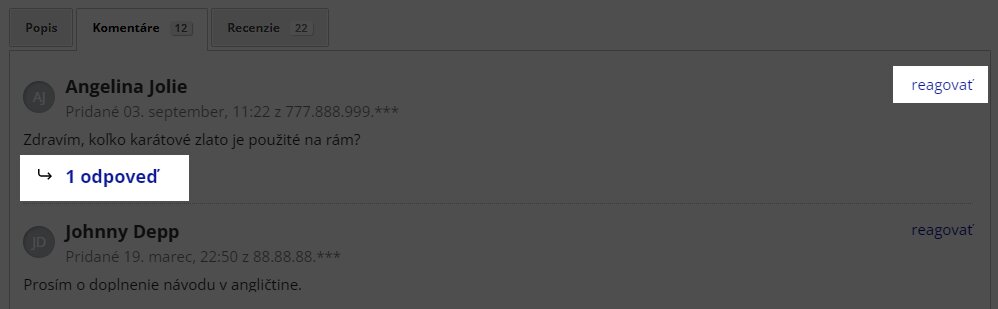
Zobrazenie reakcie na produkt recenzie. Predvolené skrývanie reakcii na recenzie a komentáre pod odkaz "X odpovedí".
Stránkovanie
Čiastočné vylepšenie vzhľadu stránkovania (produkty a články)
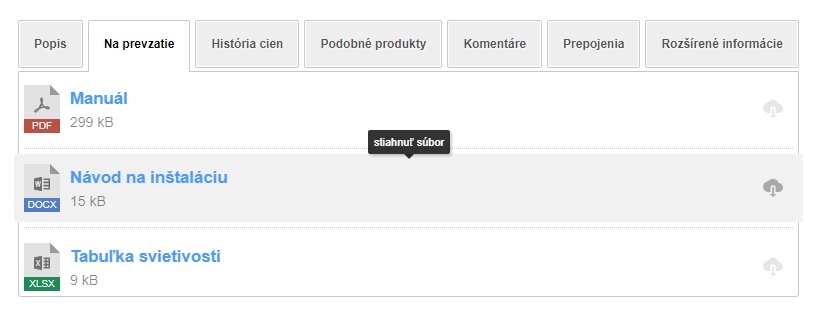
Prílohy na prevzatie
Upravenie vzhľadu príloh na stiahnutie v produkte
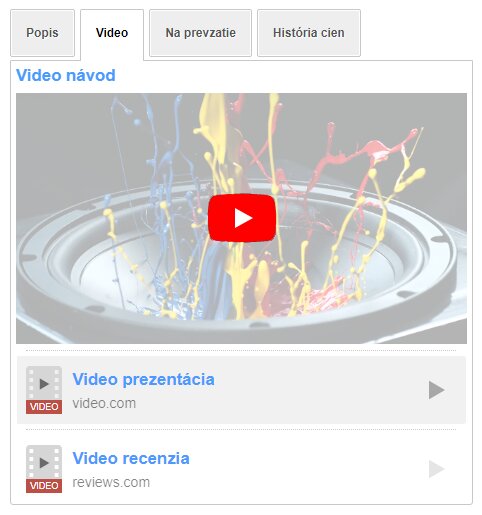
Videá produktu
Upravenie vzhľadu videí v produkte. Vylepšený bol hlavne dizajn videí nepodporovaných platforiem, kedy sa zobrazí odkaz na video.
Parametre produktu
Drobné upravenie a vyladenie vzhľadu parametrov v detaile produktu a v porovnávaní produktov.
Sekcie (záložky)
Vylepšené zobrazenie počtu v záložkách pri komentároch a recenziách
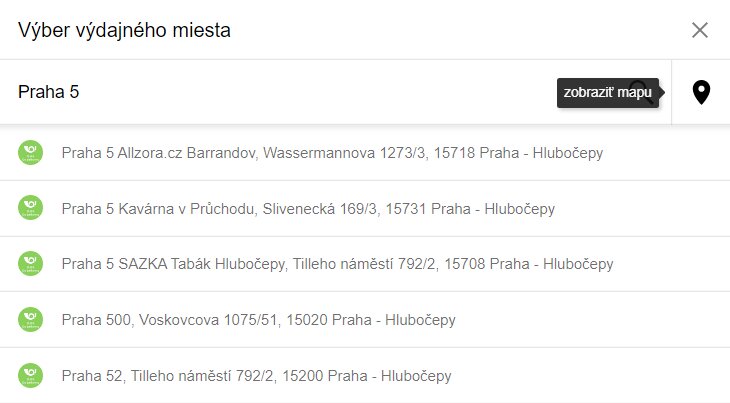
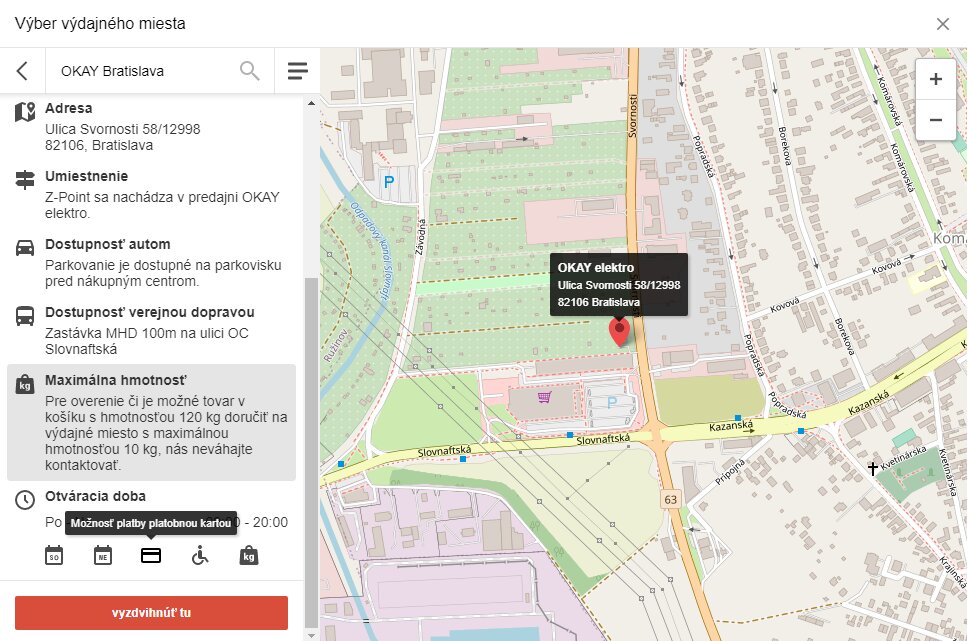
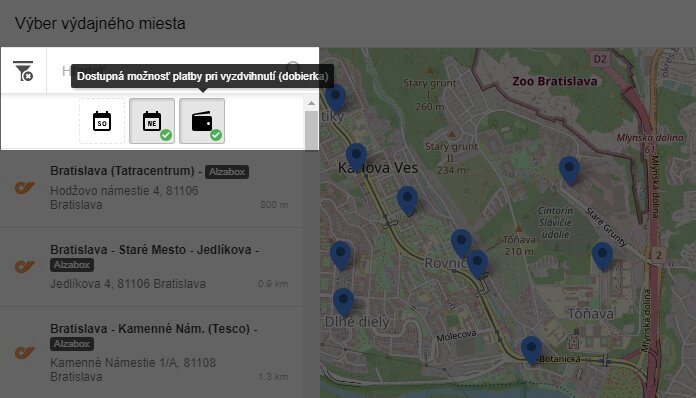
Výdajné miesta
Nové prepracovanejšie okno pre výber výdajného miesta
Zobrazenie viacerých doplnkových informácií o výdajných miestach
Filter výdajných miest
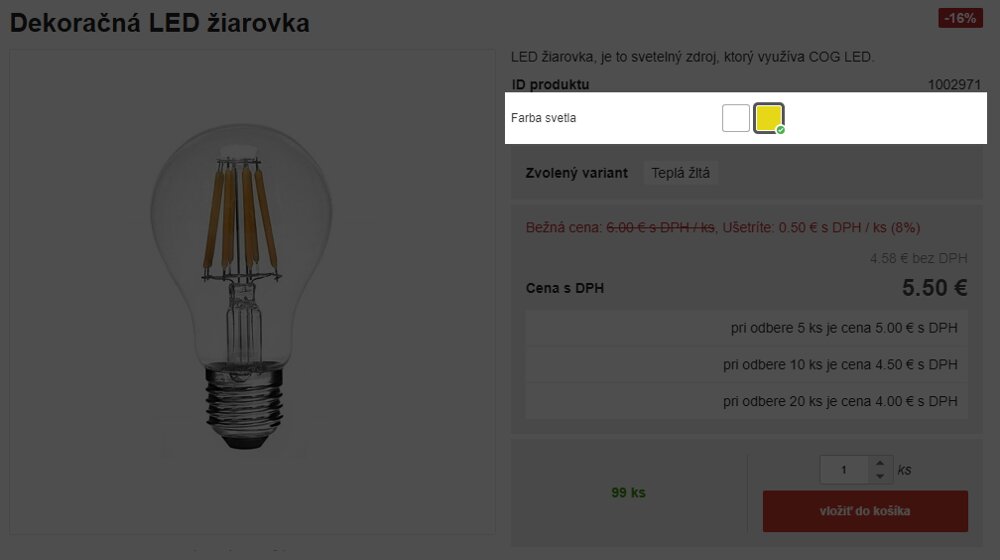
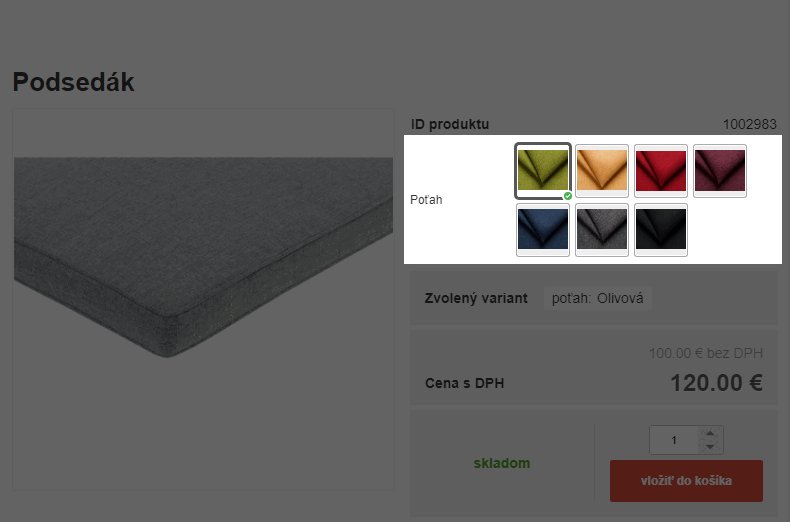
Subvarianty
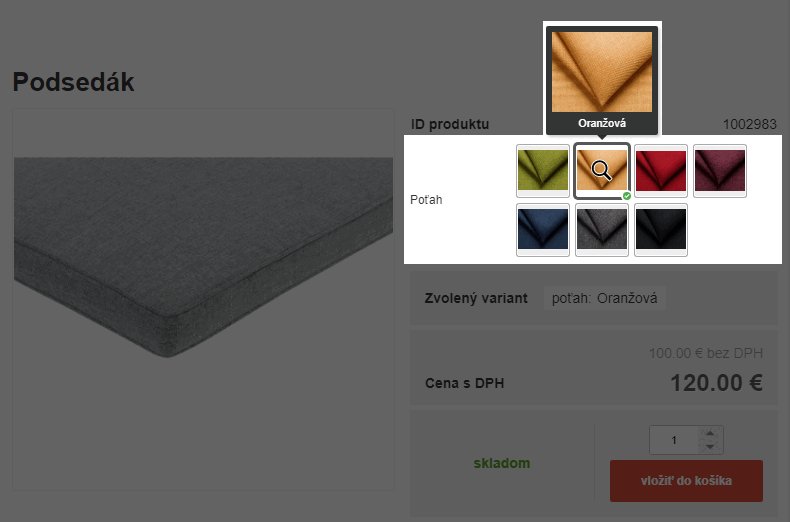
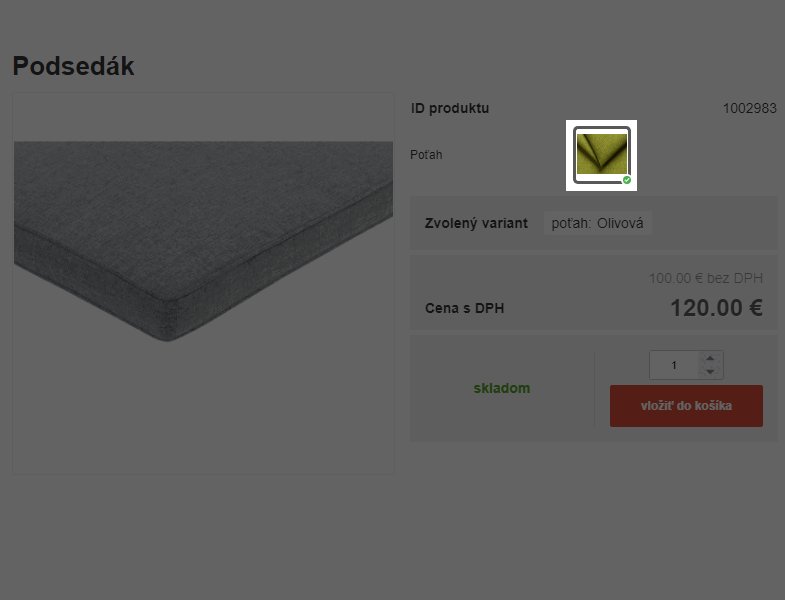
Ikonka "zelenej fajočky" pri výbere subvariantu v detaile produktu pre lepšie rozlíšenie vybraných subvariantov
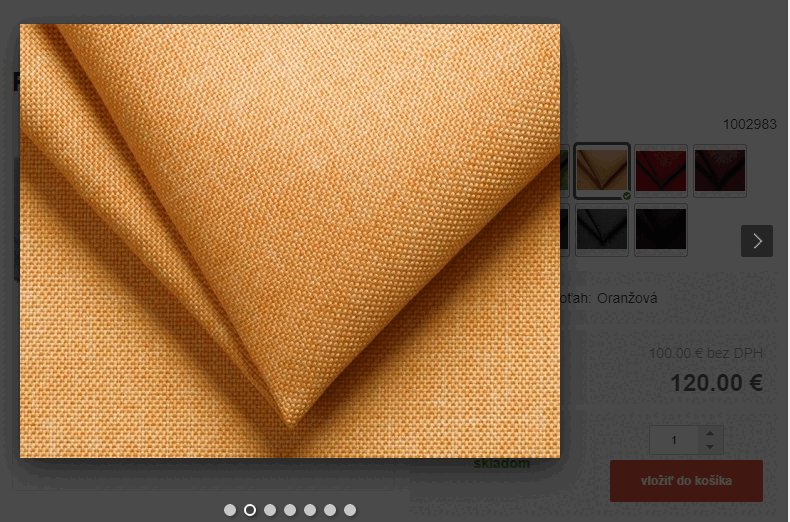
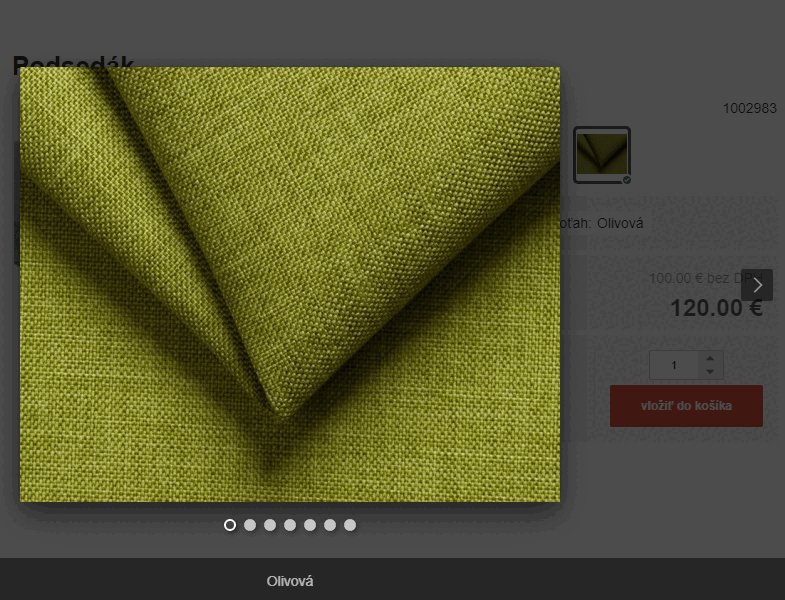
Zobrazenie galérie obrázkov celej skupiny subvariantov pri náhľade obrázku jedného subvariantu.
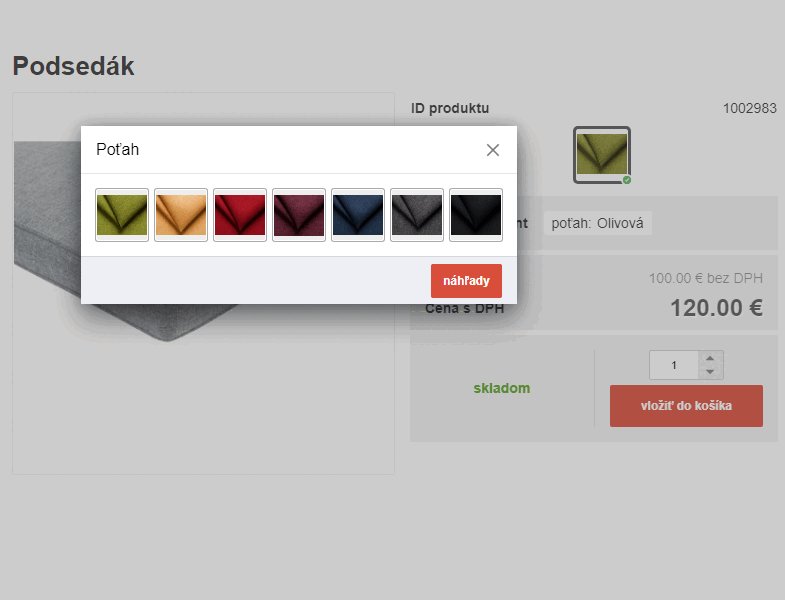
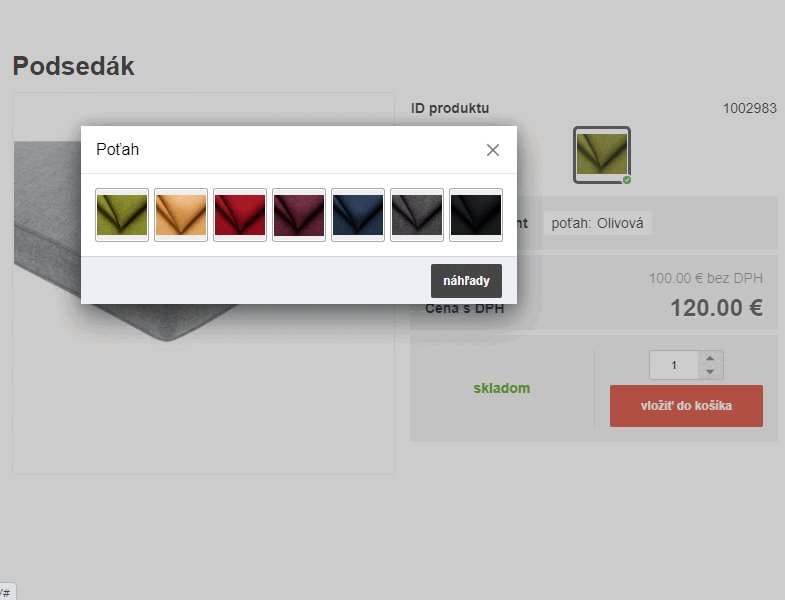
Pridanie tlačítka "náhľady" pri výbere súbvariantov v otvorenom okne.
Galéria
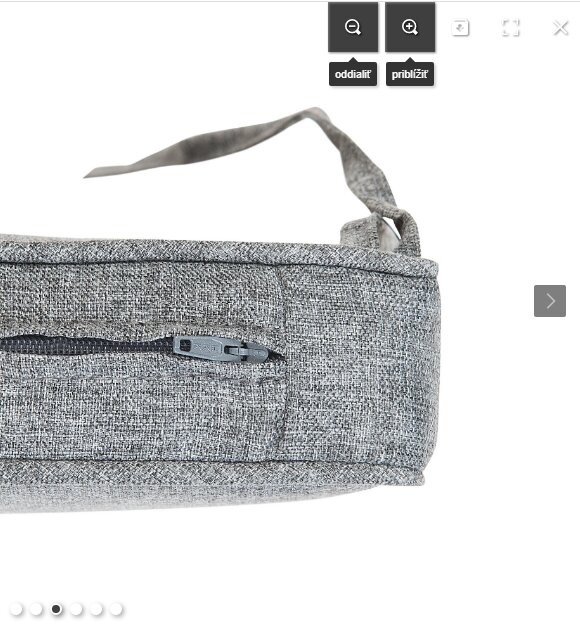
Funkcia priblíženia obrázkov v galérii, tlačítka priblíženia, tlačítka stránkovania v mobilnej verzii.
Objednávky (účet zákazníka)
- Pridanie tlačítka reklamácie do objednávky (v učte zákazníka)
- vylepšenie vzhľadu a zjednotenie niektorých prvkov v detaile objednávky na stránkach ktorú vidí zákazník. Zobrazenie všetkých prepojených dostupných dokladov (objednávka, proforma, faktúry, dobropis) na stiahnutie ako PDF a to teraz aj pre neprihlásených/neregistrovaných zákaznikov. Zobrazenie rozširujúceho tlačítka s rýchlymi akciami pri každej položke objednávky (reklamácia, nákup, detail produktu). Pridane náhľadové obrázky k položkám objednávok. Zjednotenie zobrazenia vzhľadu prípadných príloh k objednávkam. Rozloženie informácií o zákazníkovi do jednotlivých sekcii (fakturačné, kontaktné a dodacie údaje).
- čiastočná úprava tabuľky zoznamu objednávok na stránkach, ktorú vidí zákazník. Pridanie tlačítka pre zobrazenie detailu objednávky, pridanie zoznamu obrázkov položiek objednávky pre jednoduchší prehľad v objednanom tovare.
Výrazy na stránkach (preklady)
Štylistická úprava niektorých výrazov na stránkach. Jednalo sa hlavne o zmenu začiatočného písmena v názvoch tlačítok, rôznych akcií a názvov stĺpcov tabuľkách na veľké písmeno, aby súhlasili s ostatnými výrazmi na stránkach. Výrazy je vždy možné dodatočne požadovane upraviť v sekcii Settings / Translations.
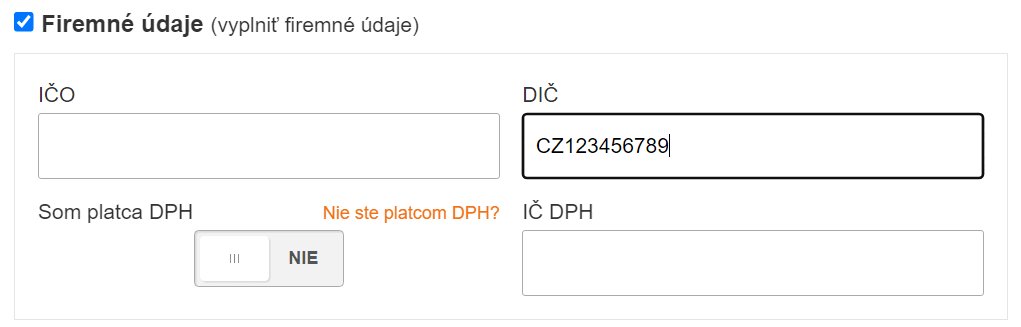
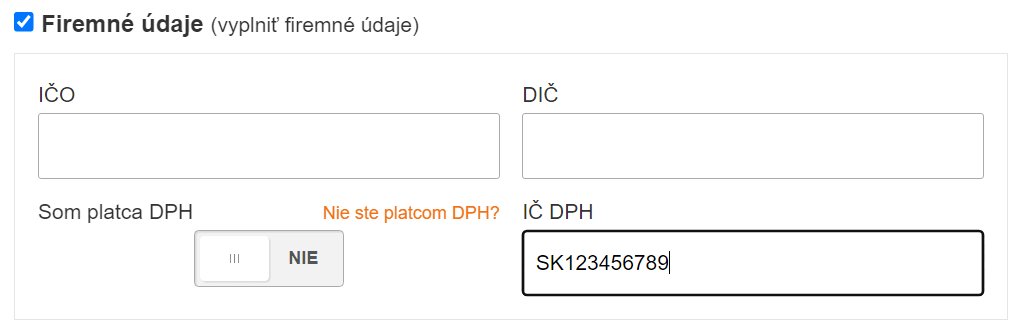
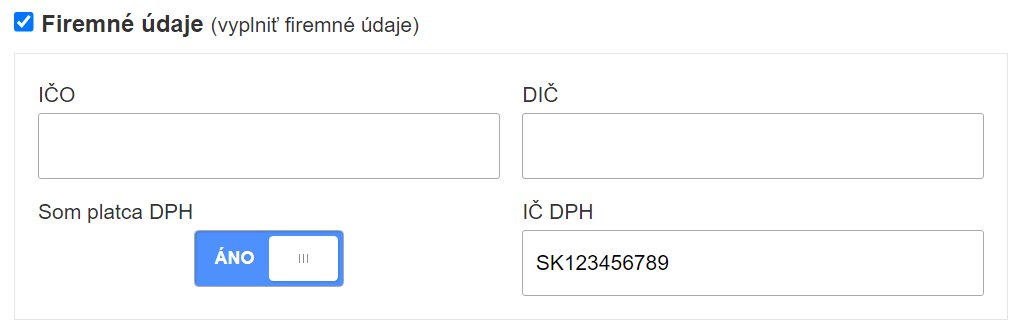
Som platca DPH
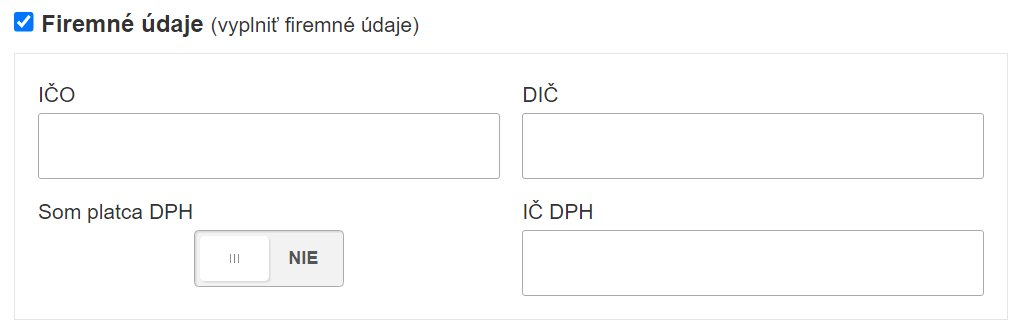
Bolo zvýraznené zaškrtávacie tlačítko "Som platca DPH" pre zákazníkov v košíku.
Overenie zaškrtnutia položky "Som platca DPH" v sekcii Users / Users po kliknutí na tlačítko v pravom hornom rohu v záložke Other... položka "Verification if VAT is checked".
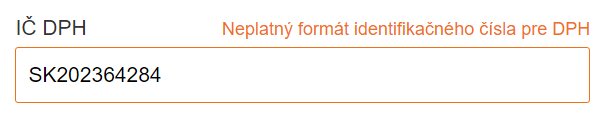
Verification if VAT is checked - pri aktívnej položke sa po zmene polí "DIČ" a "IČ DPH" overuje či identifikačné číslo začína kódom štátu a zároveň má platný formát (štruktúru) pre DPH, čím systém môže predpokladať, že sa jedná o platcu DPH, pričom ak užívateľ ešte nemá zaškrtnuté pole "Som platcom DPH" zobrazí sa oznámenie či náhodou nie je platcom DPH, a teda je vyzvaný na zaškrtnutie poľa.
Separátne sa v poli "IČ DPH" (nie však v poli "DIČ") ešte overuje, či zákazník náhodou nezabudol zadať medzinárodný tvar identifikačného čísla DPH s kód štátu na začiatku, na čo je taktiež upozornený.
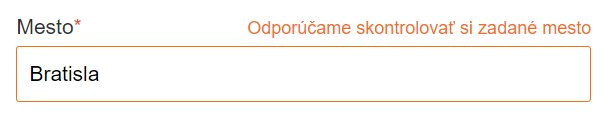
Overovanie mesta
Nastavujete v sekcii Users / Users po kliknutí na tlačítko v otvorenom okne v záložke Other... položka "City verification".
City verification - pri aktívnej položke sa v poliach pre zadanie mesta bude kontrolovať existencia zadaného mesta z internej databázy, prípadne je užívateľovi zobrazené oznámenie s odporúčaním skontrolovať si zadané mesto. Jedná sa len o zobrazenie odporúčania, pričom je možné opakovane pokračovať aj s nesprávne zadaným mestom. Interná databáza primárne obsahuje všetky mestá a obce z SK (cca 2 900) a CZ (cca 6 300), zároveň však obsahuje aj väčšinu miest z celého sveta (cca 160 000). Napriek tomu, ak je väčšina Vašich zákazníkov mimo SK a CZ nemusí byť využívanie daného odporúčania pre zákazníkov komfortné, keďže v prípade menších zahraničných obcí sa daným zákazníkom môže oznámenie zobrazovať častejšie. Upozorňujeme, že skôr ako mesto je pre doručenie dôležitejším údajom samotné PSČ.
Overovanie IČ DPH
Nastavujete v sekcii Users / Users po kliknutí na tlačítko v otvorenom okne v záložke Other... položka "VAT ID verification".
VAT ID verification - pri aktívnej položke sa po zmene polí "DIČ" a "IČ DPH" systém pokúsi overiť či má zadané identifikačné číslo správny formát (interné overenie), a zároveň je aktuálne platným identifikačným číslom pre DPH v rámci EU prostredníctvom externého systém VIES (VAT Information Exchange System). Ak zadané identifikačné číslo neprejde overením, užívateľ bude upozornený o neplatnom zadaní, pričom nebude môcť pokračovať v uložení údajov, ak nezadá správne a platné identifikačné číslo pre DPH.
Nový plugin Responsive bar
Responsive bar - daná lišta sa zobrazí v prípade, že máte aktívnu položku "Allow responsive design" v sekcii Settings / Web v prípade, že šírka prehliadača je menšia ako nastavená hodnota v položke (viď. nápoveda položky), a teda napríklad na mobilných zariadeniach.
Vzhľad responzívnej lišty je možné nastavovať cez mód "Dizajn", pričom podrobné informácie nájdete v nápovede Website design.
Produkty
Prepojenie produktov
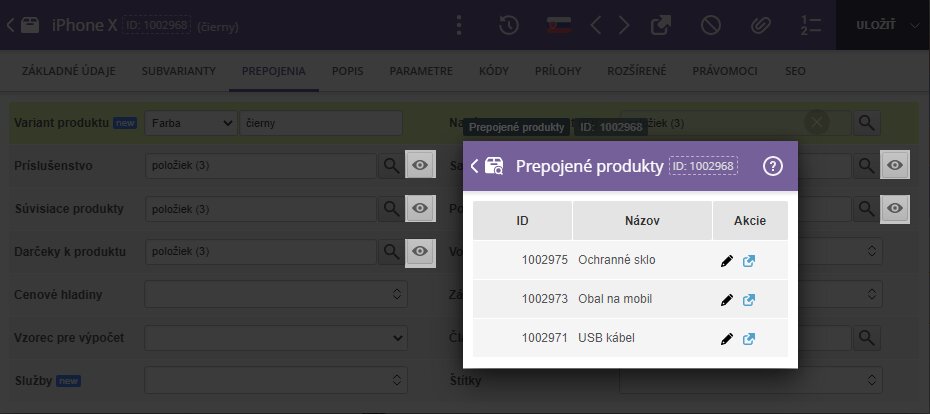
- prepojené produkty - v niektorých sekciách (subvarianty, cenove hladiny, merné jednotky, výrobcovia, dodávatelia, záložky, vybrané produkty, štítky produktov) v úprave položiek bolo pridane tlačítko "Prepojené produkty" pre zobrazenie prepojených produktov
- prepojene produkty - v úprave produktu v niektorých položkách (súvisiace, podobné, príslušenstvo, darček k produktu) bolo pridané tlačítko "Prepojené produkty" .
Cena pre skupiny
Pridané "Globálne nastavenie" v okne "Cena pre skupiny" (v produkte aj v hromadnej úprave produktov).
Global setting - Možnosť hromadného nastavenia všetkých užívateľských skupín. V prípade, že nastavíte tento riadok, resp. v tomto riadku zadáte hodnotu do stĺpca Value, dané nastavenie sa uplatní na všetkých užívateľských skupinách, ktoré nemajú zadanú žiadnu hodnotu v stĺpci Value. Naopak nastavenia v užívateľských skupinách, ktoré majú nastavenú hodnotu v stĺpci Value to nijak neovplyvní.
V prípade že chcete zmeniť nastavenie všetkým užívateľským skupinám, no v niektorých už máte zvolené určité nastavenia, kliknutím na tlačítko sa vymažú všetky nastavenia užívateľských skupín, pričom následne je možné opätovne meniť globálne nastavenia všetkým užívateľským skupinám.
Sada produktu
V sekcii Products / Products po kliknutí na tlačítko Add a product v otvorenom okne v záložke Links bola pridaná nová položka "Product set" (možnosť hromadného importu a hromadnej úpravy).
Product set - po zadaní produktov sa budú dané produkty zobrazovať v spodnej časti detailu daného produktu v položke Product set. ID produktov vložíte do poľa pomocou prehľadávania položiek, po vyhľadaní a označení požadovaných produktov s následným potvrdením. Maximálne je možné vybrať 30 produktov.
Do poľa nie je možné zadať ID produktu (v prípade hromadnej úpravy ID produktov), ktoré práve upravujete.
Pre zobrazenie produktov v detaile je nutné v sekcii Settings / Eshop v záložke Detail of products v položke "Sections of the product detail" aktivovať možnosť product set.
Pre zmenu predvolených nastavení zobrazenia boxov set produktu, je nutné si v sekcii Add-ons / Plugins pridať plugin Product set, v ktorom nájdete všetky dostupné možnosti nastavenia.
Balík produktov
V sekcii Products / Products po kliknutí na tlačítko Add a product v otvorenom okne v záložke Advanced bola pridaná nová možnosť "Products package".
Products package - nastavenie akcie pre tlačítko nákupu produktu, resp. tlačítko Add to cart. Nastavenie položky tiež čiastočne mení niektoré nastavenia pluginov či správanie alebo možnosti samotného nastavovaného produktu.
Nový plugin Product set
S tým súvisiaci pridaný nový plugin Product set a rovnako nastavenia v sekcii Settings / Eshop v záložke Detail of products v položke "Sections of the product detail" možnosť product set.
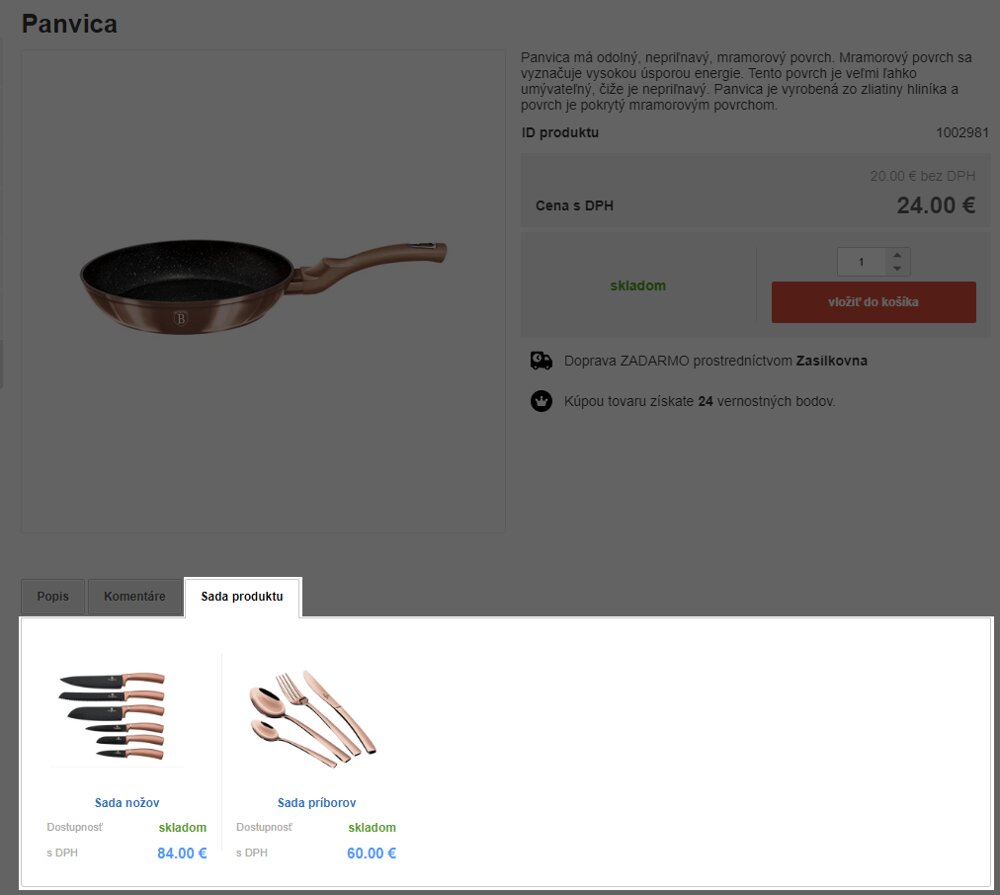
product set - v detaile produktu sa zobrazí sekcia "Sada produktu", ktorá bude obsahovať produkty už vopred prednastavené na daný produkt.
Konfigurácia zobrazenia položiek (produktov) v sekcii sada produktu, ktorá sa nachádza v detailu produktu.
Produkty, ktoré sa majú v záložke zobraziť, nastavujete v sekcii Products / Products v úprave jednotlivých produktoch v záložke Links v položke "Product set".
Aby sa záložka zobrazila, je nutné v sekcii Settings / Eshop v záložke Detail of products v položke "Sections of the product detail" aktivovať možnosť product set.
V rovnakej položke "Sections of the product detail" po kliknutí na tlačítko "Settings" je možné danej sekcii určiť, či sa bude v detaile produktu zobrazovať ako záložka alebo ako samostatná sekcia pod záložkami.
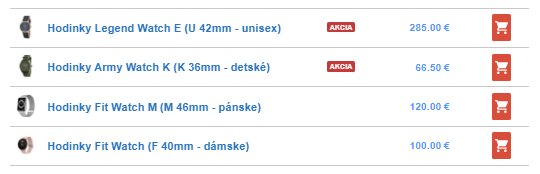
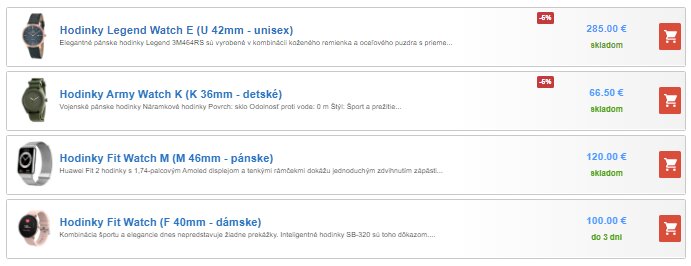
Vybraný tovar
V plugine Product variants a module Selected goods boli pridané nové možnosti:
- v položke "Show results
Einträge anzeigen" možnosť tiles a table.
Information from the help option "tiles"tiles - Zoznam produktov sa zobrazí pod sebou. V tomto zobrazení sa nezobrazia niektoré možnosti z položky "Structure" (standard price, short description) a rovnako nebude možné využiť nastavenie položiek "Images" a "Pagination", ktoré majú predvolené nastavenia.
Information from the help option "table"table - Zoznam produktov sa zobrazí pod sebou. V tomto zobrazení sa nezobrazia niektoré možnosti z položky "Structure" (standard price) a rovnako nebude možné využiť nastavenie položiek "Images" a "Pagination", ktoré majú predvolené nastavenia.
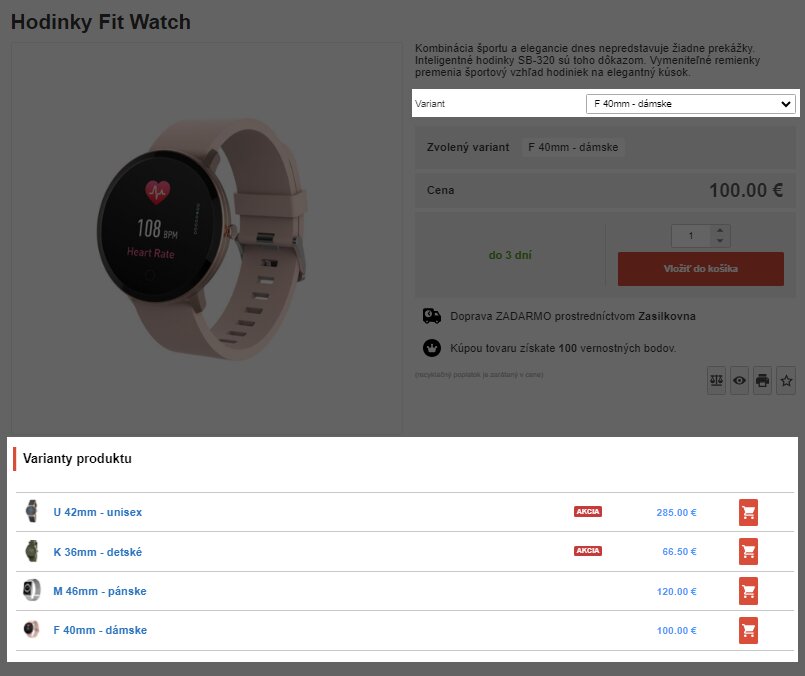
- v položke "Structure" možnosti variant without title, total price for all, cart button for all.
Information from the help option "variant without title"variant without title - V prípade produktov, ktoré sú variantami iných produktov sa namiesto celého názvu produktu zobrazí len text variantu daného produktu. Odporúčame použiť len v prípade pluginu Product variants alebo modulu Selected goods umiestnený v detaile produktu, ktorý má súčasne v položke "Display" nastavenú možnosť variants. V opačnom prípade nebude možné zobrazené produkty dostatočne dobre identifikovať.
Information from the help option "total price for all"total price for all - Pod zoznamom produktov sa zobrazí celková cena všetkých zobrazených produktov. Celková cena produktov sa samozrejme vypočítava len z produktov, ktoré majú zobrazenú cenu a je ich tak možné zakúpiť, teda nie z nepredajných produktov. Využiť je to možné napr. v prípade položiek "Product set" alebo "Accessories", ktoré sú zobrazené v detaile produktu.
Rovnako môžete danú možnosť využiť s kombináciou položky "Products package", ktorú nastavujete v úprave jednotlivých produktov v záložke Advanced. Podrobné informácie nájdete v nápovede danej položky.
Možnosti zobrazenia celkovej ceny pre všetky produkty je dostupná len pre varianty ESHOP Premium a vyššie.
Information from the help option "cart button for all"cart button for all - Pod zoznamom produktov sa zobrazí pás s tlačítkom s možnosťou hromadného pridania všetkých zobrazených produktov do košíka. Do košíka sa samozrejme pridajú len produkty, ktoré majú zobrazenú cenu a je ich tak možné zakúpiť, teda nie nepredajné produkty. Využiť je to možné napr. v prípade položiek "Product set" alebo "Accessories", ktoré sú zobrazené v detaile produktu.
Rovnako môžete danú možnosť využiť s kombináciou položky "Products package", ktorú nastavujete v úprave jednotlivých produktov v záložke Advanced. Podrobné informácie nájdete v nápovede danej položky.
Možnosti zobrazenia tlačítka košíka pre všetky produkty je dostupná len pre varianty ESHOP Premium a vyššie.
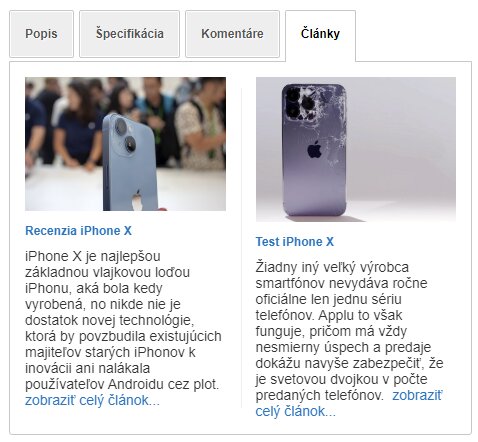
Články produktu
Nová možnosť zobrazenia prepojených článkov v detaile produktu a to v sekcii Products / Products po kliknutí na tlačítko Add a product v otvorenom okne v záložke Links položka "Articles".
Articles - zobrazenie prepojených článkov produktu.
Články vytvárate v sekcii Articles / Articles.
Pre zobrazenie článkov v detaile produktu je nutné v sekcii Settings / Eshop v záložke Detail of products v položke "Sections of the product detail" aktivovať možnosť articles.
Pre zmenu predvolených nastavení zobrazenia boxov článkov, je nutné si v sekcii Add-ons / Plugins pridať plugin Product articles, v ktorom nájdete všetky dostupné možnosti nastavenia.
Nový plugin Product articles
v sekcii Add-ons / Plugins / Product articles.
Product articles - Konfigurácia zobrazenia článkov v sekcii články produktu. ktorá sa nachádza v detailu produktu.
Články, ktoré sa majú v záložke zobraziť, nastavujete v sekcii Products / Products v úprave jednotlivých produktoch v záložke Links v položke "Articles".
Aby sa záložka zobrazila, je nutné v sekcii Settings / Eshop v záložke Detail of products v položke "Sections of the product detail" aktivovať možnosť articles.
V rovnakej položke "Sections of the product detail" po kliknutí na tlačítko "Settings" je možné danej sekcii určiť, či sa bude v detaile produktu zobrazovať ako záložka alebo ako samostatná sekcia pod záložkami.
Príloha produktu
Nový typ prílohy produktu k objednávke "odkaz". Nastavujete v sekcii Products / Products v úprave alebo pri pridávaní nového produktu Add a product po kliknutí na tlačítko možnosť Add link to order.
Možnosť zobrazenia prílohy produktu v detaile objednávky zákazníka. Nastavujete v sekcii Settings / Eshop v záložke Cart, ordering položka "Display of attachments in the order".
Display of attachments in the order - možnosť nastavenia zobrazenia príloh objednávky na stiahnutie (príloha k objednávke nastavená v produkte) v prípade určitého stavu objednávky. Prílohy sa zobrazia zákazníkovi v detaile objednávky priamo na stránkach, prípadne v jeho účte. Odkaz na detail objednávky je odosielaný na email zákazníka pri vytvorení objednávky a rovnako tak aj pri každej notifikácií o zmene stavu objednávky. Prílohy sa zobrazia ak bude splnení aspoň jeden z vybraných stavov objednávky, teda nie je možné nastaviť požadovanú kombináciu stavov.
Prílohy k objednávke vytvárate v sekcii Products / Products v úprave produktu v záložke Attachments, resp. po kliknutí na tlačítko a vybraní možnosti Add Attachment to order.
Kódy produktu
Možnosť nastavenia EAN kódu ako primárneho označovania produktov (povodne bol len ID alebo vlastný kód). Nastavujete v sekcii Settings / Eshop v záložke Cart, ordering položka "Marking of the products".
Do pluginu Filter v položke "Sorting of products" bola pridaná možnosť "EAN kód".
Hromadná úprava produktov
Všetky akcie hromadnej úpravy produktov sa zlúčili do jedného tlačítka .
Sprehľadnenie okna hromadnej úpravy produktov . Aktuálne je nutné pre zmenu najskôr aktivovať zaškrtávacie pole aplikovať úpravu na zmenu konkrétneho riadka
Pridanie možností add a remove do niektorých položiek v hromadnej úprave produktov (štítky, vo vybranom tovare, záložky, cenové hladiny, darček k produktu, príslušenstvo, súvisiace produkty, podobné produkty, zobraziť cenu len skupinám, zobraziť len skupinám, zobraziť len v jazykoch, zobraziť len v menách).
Pridanie možnosti Recalculation and maintenance of the original final price k položke "VAT".
Hromadný export produktov
V sekcii Settings / Databases v exporte databázy produktov bola pridaná položka "Subvarianty", resp. stĺpec "subvariants".
V sekcii Settings / Databases pri exporte databázy produktov v záložke Advanced settings bola pridaná položka "Labeling of sub-items".
Labeling of sub-items - v niektorých databázach sa v samotných položkách exportujú aj zložitejšie štruktúry tzv. "podpoložiek" (napr. parametre produktu, subvarianty produktu, atď.). Nastavením tak môžete určiť ako sa budú označovať jednotlivé podpoložky, teda či sa bude generovať ID alebo názov (napr. ID parametra alebo názov parametra). Dôležité je to hlavne ak máte napríklad viacero parametrov alebo skupín subvariantov, či samotných subvariantov s rovnakým názvom (napr. "Veľkosť" pre tričká XL, M, S, L, ... a "Veľkosť" pre topánky 30, 32, 42, ...). Pri importe by systém nemusel podľa názvu "Veľkosť" správne rozpoznať akú podpoložku chcete importovať, preto sa v týchto prípadoch odporúča používať ID, ktoré presne identifikuje podpoložku.
Filtrovanie
Pridanie nových filtrov do sekcie Products / Products (prílohy, vzorec pre výpočet, parametre, xml feed, ...). Nové filtre v danej sekcií zobrazíte kliknutím na ikonu troch bodiek a vyberiete možnosť Show all filters
Varianty
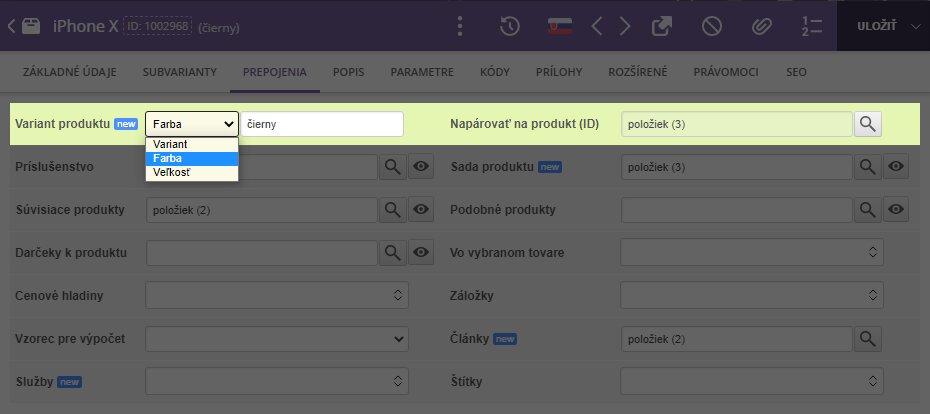
Upravené a rozšírené možnosti variantov produktu v sekcii Products / Products v úprave produktu v záložke Links a to v položke "Product variant" a "Pair to product (ID)", viac informácií v nápovede jednotlivých položiek.
- podpora aj v XML feedoch, resp. v zobrazení variantov ako parametrov. Nastavený preklad predvoleného slova "Variant" sa aktuálne aplikuje aj v XML feedoch.
Vlastný konfigurátor produktu
Možnosť vložiť si vlastný externý konfigurátor produktu. Nastavujete v sekcii Products / Products v úprave jednotlivých položiek alebo po kliknutí na tlačítko Add a product v otvorenom okne v záložke Advanced položka "Configurator".
Configurator - ak bude položka vyplnená, tak v detaile produktu sa zobrazí tlačítko "Konfigurovať" pre spustenie vlastného konfigurátora produktu. Rovnako sa tlačítko zobrazí aj v zozname produktov, pre prechod do detailu produktu a možnosť jeho konfigurácie.
show more...Do položky môžete vložiť akúkoľvek vlastnú hodnotu alebo viacero hodnôt (napr. hodnoty oddelené čiarkou alebo hodnotu vo formáte JSON, atď.), ktorú následne využijete pre zobrazenie vlastného konfigurátora pre konkrétny produkt.
Rovnako daná položka obsahuje aj možnosť uloženia textového výstupu z konfigurátora do samotnej objednávky konkrétneho produktu (napr. popis alebo výstup vo formáte JSON), a taktiež možnosť ovplyvnenia konečnej ceny produktu.
Konfigurátor primárne slúži na vlastnú špecifickú konfiguráciu produktu s možnosťou pridania príplatku ku konečnej cene produktu a odoslanie vlastných dát z výstupu konfigurátora (príplatok, názov a dáta konfigurácie) do objednávky k danému produktu, v prípade, že Vám na tento účel nepostačujú dostupné možnosti subvariantov. Daný konfigurátor si nie je možné predstavovať ako akúkoľvek konfigurovateľnú možnosť systému.
Ak bude na produkte nastavený konfigurátor, pred vložením produktu do košíka, bude nutné najprv prejsť samotnou konfiguráciou produktu. Produkt tak nie je možné vložiť do košíka bez predošlej konfigurácie. V prípade, že chcete odoslať prázdny, nevyplnený konfigurátor, ktorý zároveň nebude povinný, teda produkt bude možné vložiť do košíka aj bez dodatočnej konfigurácie, je v prvom rade nutné si v sekcii Add-ons / Plugins / External plugins pridať nižšie uvedený JavaScript kód, kde v parametri (array pole) uvediete zoznam ID produktov, pre ktoré chcete mať konfigurátor nepovinný. Ak chcete mať konfigurátor nepovinný pre všetky produkty, v JavaScript funkcii "extconf()" neuvádzajte žiadny zoznam produktov (array pole), tj. funkcia bude obsahovať len boolean hodnotu false, viď. "extconf(false);".
<script>document.addEventListener('DOMContentLoaded', e => { extconf(false, [1000001, 1000002]); });</script>Zobrazenie konfigurátora
Pre vyvolanie udalosti zobrazenia konfigurátora napr. v okne s IFRAME (vlastná HTML stránka konfigurátora s použitím JavaScript kódu) stačí do sekcie Add-ons / Plugins / External plugins pridať nižšie uvedený JavaScript kód, ktorý je samozrejme nutné si upraviť podľa vlastných požiadaviek. Jedná sa o JavaScript udalosť "extconf" (kliknutie na tlačítko "Konfigurovať"), ktorá v premennej "e.detail" obsahuje aj Vami nastavenú hodnotu v produkte. Daný JavaScript kód je len funkčný príklad, ktorý je možné si ľubovoľne upraviť. V tomto prípade sa parametre z produktu (zadaná hodnota, pôvodný názov, dáta a príplatok) do HTML konfigurátora posielajú ako súčasť URL adresy ako URL parametre. Samozrejme parametre z premennej "e.detail" je možné si ľubovoľne upraviť a posielať ich do konfigurátora ako URL hash, prípadne využiť JavaScript "postMessage()" metódu.
<script>
document.addEventListener('extconf', e => {
var url = '/img/template/configurator.html';
url += '?' + new URLSearchParams(e.detail).toString();
var content = '<iframe src="' + url + '" width="600" height="450" scrolling="no"></iframe>';
extconf('open', content, LNG.CONFIGURATOR);
});
</script>Vlastnú HTML stránku konfigurátora s JavaScript kódom môžete uložiť do sekcie Files / File management, prípadne môžete odkazovať na externú URL adresu konfigurátora, ktorý prevádzkujete na externom hostingu prípadne u iného prevádzkovateľa/poskytovateľa/dodávateľa, kde samozrejme môžete pre generovanie konfigurátora využiť akýkoľvek programovací jazyk (PHP, Python, Java, C++, ...) a zároveň vlastné dáta (MySQL, MariaDB, XML feed, CSV, ...).
Premenná "e.detail" je JavaScript objekt obsahujúci nasledujúce parametre:
- id - ID produktu (celé číslo). JavaScript premenná "e.detail.id".
- code - Kód produktu (len ak je zadaný). JavaScript premenná "e.detail.code".
- value - Hodnota zadaná v produkte (text). JavaScript premenná "e.detail.value".
- data - Pôvodné dáta konfigurácie vo Vami zadanom formáte (napr. JSON). JavaScript premenná "e.detail.data".
Viacero rôznych konfigurátorov je možné zobrazovať buď na základe JavaScript premennej "e.detail.id", "e.detail.code" alebo "e.detail.value" kde napr. zadaná hodnota v produkte môže byť konkrétna HTML stránka konfigurátora, napr. ak hodnotou bude výraz "configurator", vo vyššie uvedenom kóde je možné jednoducho upraviť automatické generovanie premennej "url" na:
var url = '/img/template/' + e.detail.value + '.html';Možné je tak vytvoriť si viacero konfigurátorov, resp. HTML stránok "configurator.html", "configurator1.html", "configurator2.html", atď. Samotná predstavivosť ako využije poskytnuté premenné, a tak budete zobrazovať rôzne konfigurátori, je len na Vašom programátorovi.
Odoslanie výstupu z konfigurátora
Výstup môže obsahovať niektoré z nasledujúcich parametrov (názov, dáta, príplatok ceny), ktoré odošlete ako JavaScript objekt buď prostredníctvom JavaScript metódy "postMessage()" alebo JavaScript funkcie "extconf()".
- type - musí byť vždy hodnota "extconf" (povinný údaj len pre JavaScript metódu "postMessage()").
- title - Vlastné názvy a hodnoty konfigurácie (odporúčané). Jedná sa o krátky popis zvolenej konfigurácie, ktorý sa zobrazí pri objednanom produkte v košíku ale aj ako súčasť položky objednávky. Odporúčame použiť zrozumiteľné skratky ako napr. "Farba: modrá, Strana: ľavá, XXL, ...", ktorým bude rozumieť aj samotný zákazník. Neodporúčame vytvárať príliš dlhé názvy. Parameter musí byť vo formáte poľa (array) viď. príklad v skripte. Do parametra je možné zadať viacero názvov a hodnôt, pričom každý názov a hodnota sú v samotnom poli (array). Použiť je možné napr. len hodnotu bez samotného názvu. Ak však chcete použiť aj názov, daný názov musí byť v poli (array) uvedený ako prvý a za ním musí nasledovať hodnota.
- data - Vlastné dáta z konfigurátora, napr. v textovej forme, prípadne v nejakom štruktúrovanom formáte napr. JSON. Daný parameter môže byť aj prázdny, teda v prípade, že nebude prázdny aj parameter "price". Dané dáta sa zobrazia len Vám v detaile objednávky pri danom produkte, a rovnako sa odosielajú späť do konfigurátora pre načítanie pôvodne nastavených hodnôt. Aby bola konfigurácia prázdna a zároveň nechcete aby bol konfigurátor povinnou položkou, v tomto parametri nastavte JavaScript boolean hodnotu false.
- price - Jedná sa o príplatok ku konečnej cene produktu. Ak nechcete ovplyvniť cenu produktu, zadajte hodnotu "0", pričom v tomto prípade musí byť vyplnený parameter "data".
- Okno s IFRAME (postMessage)
Pre odoslanie výstupu je nutné použiť nižšie uvedený JavaScript kód využívajúci metódu "postMessage()", súčasťou ktorej je objekt s požadovanými parametrami popísaný vyššie.
Príklad použitia JavaScript metódy "postMessage()" je uvedený aj v príklade konfigurátora, viď. zdrojový kód HTML stránky konfigurátora v IFRAME okne (https://www.yourdomain.com/img/template/configurator.html).
<script>
window.parent.postMessage({
'type': 'extconf',
'title': [['nazov1','hodnota1'],['nazov2','hodnota2'],['hodnota3']],
'data': '...',
'price': 9.99
}, '*');
</script>V prípade, že chcete zákazníkom poskytnúť aj možnosť resetovania zvolenej konfigurácie, je nutné si do konfigurátora pridať vlastné tlačítko a pridať parameter "action" s hodnotou "reset", teda nastavenie objektu bude "{'type': 'extconf','action': 'reset'}" viď. ukážka nižšie.
<button type="button" onclick="window.parent.postMessage({'type':'extconf','action':'reset'},'*');">Reset konfigurácie</button>V prípade, že chcete zákazníkom poskytnúť aj možnosť zavrieť okno konfigurátora bez vykonania akejkoľvek zmeny, je nutné si do konfigurátora pridať vlastné tlačítko a pridať parameter "action" s hodnotou "close", teda nastavenie objektu bude "{'type': 'extconf','action': 'close'}" viď. ukážka nižšie.
<button type="button" onclick="window.parent.postMessage({'type':'extconf','action':'close'},'*');">Zavrieť okno</button>V prípade, že chcete odoslať prázdny, nevyplnený konfigurátor, ktorý zároveň nebude povinný, teda produkt bude možné vložiť do košíka aj bez dodatočnej konfigurácie, je nutné pridať parameter "action" s hodnotu "empty", teda nastavenie objektu bude "{'type': 'extconf','action': 'empty'}" viď. ukážka nižšie.
<script>window.parent.postMessage({'type':'extconf','action':'empty'}, '*');</script> - Vlastný inline JavaScript (extconf)
V prípade, že budete využívať vlastný JavaScript konfigurátor zobrazujúci sa priamo na stránkach vo vlastnom okne alebo priamo v detaile produktu, namiesto JavaScript metódy "postMessage()" je nutné využiť JavaScript funkciu "extconf()" (príklad nižšie). Objekt s parametrami je popísaný vyššie.
<script>
extconf({
'title': [['nazov1','hodnota1'],['nazov2','hodnota2'],['hodnota3']],
'data': '...',
'price': 9.99
});
</script>V prípade, že chcete zákazníkom poskytnúť aj možnosť resetovania zvolenej konfigurácie, je nutné si do konfigurátora pridať vlastné tlačítko s využitím JavaScript funkcie "extconf()" namiesto objektu s dátami použijete hodnotu 'reset', teda "extconf('reset');" viď. ukážka nižšie.
<button type="button" onclick="extconf('reset');">Reset konfigurácie</button>V prípade, že chcete zákazníkom poskytnúť aj možnosť zavrieť okno konfigurátora bez vykonania akejkoľvek zmeny, je nutné si do konfigurátora pridať vlastné tlačítko s využitím JavaScript funkcie "extconf()" namiesto objektu s dátami použiť hodnoty 'close', teda "extconf('close');" viď. ukážka nižšie.
<button type="button" onclick="extconf('close');">Zavrieť okno</button>V prípade, že chcete odoslať prázdny, nevyplnený konfigurátor, ktorý zároveň nebude povinný, teda produkt bude možné vložiť do košíka aj bez dodatočnej konfigurácie, je nutné v JavaScript funkcii "extconf()" namiesto objektu s dátami použiť hodnotu 'empty', teda "extconf('empty');" viď. ukážka nižšie.
<script>extconf('empty');</script>
Automatická zmena veľkosti okna pri použití IFRAME
Ak použijete okno s IFRAME, je možné z vlastného HTML konfigurátora posielať informácie o veľkosti stránky tak, aby sa okno automaticky prispôsobovalo danej veľkosti. Stačí do vlastného HTML konfigurátora pridať JavaScript uvedený nižšie.
<script>var resizeObserver = new ResizeObserver((e) => { window.parent.postMessage({'type': 'extconf', 'action': 'resize', 'width': e[0].contentRect.width, 'height': e[0].contentRect.height}, '*'); }); resizeObserver.observe(document.documentElement);</script>Daný JavaScript je súčasťou pre automatickú zmenu veľkosti okna ja súčasťou príkladu HTML konfigurátora (https://www.yourdomain.com/img/template/configurator.html).
Subvarianty
Dodatočná hmotnosť subvariantu
V sekcii Products / Subvariants v úprave jednotlivých položiek alebo po kliknutí na tlačítko Add a subvariant v otvorenom okne v záložke Advanced settings bola pridaná nová položka "Weight".
Weight - nastavenie dodatočnej hmotnosti k produktu na základe vybraného subvariantu. Výsledná hmotnosť sa pripočíta k hmotnosti produktu, pričom naďalej sa konečná hmotnosť produktu násobí objednaným množstvom.
- V prípade skupiny subvariantov typu numerical options (linked) sa zvolená hmotnosť vynásobí hodnotou zadanou v položke "Value".
- V prípade skupiny subvariantov typu text, color, picture, image with text, button sa nastaví zvolená hmotnosť.
V prípade, že je táto položka nastavená, pre tento subvariant sa ignoruje nastavenie položky "Weight" v nastaveniach nadradenej skupiny subvariantov.
Typ skupiny subvariantov - Dátum
Nový typ subvariantov date nastavujete v sekcii Products / Subvariants v úprave jednotlivých položiek alebo po kliknutí na tlačítko Add a group of sub-variants v otvorenom okne položka "Type".
date - Zobrazí sa vstupné pole pre zadanie dátumu.
Nastavenie podskupín subvariantov
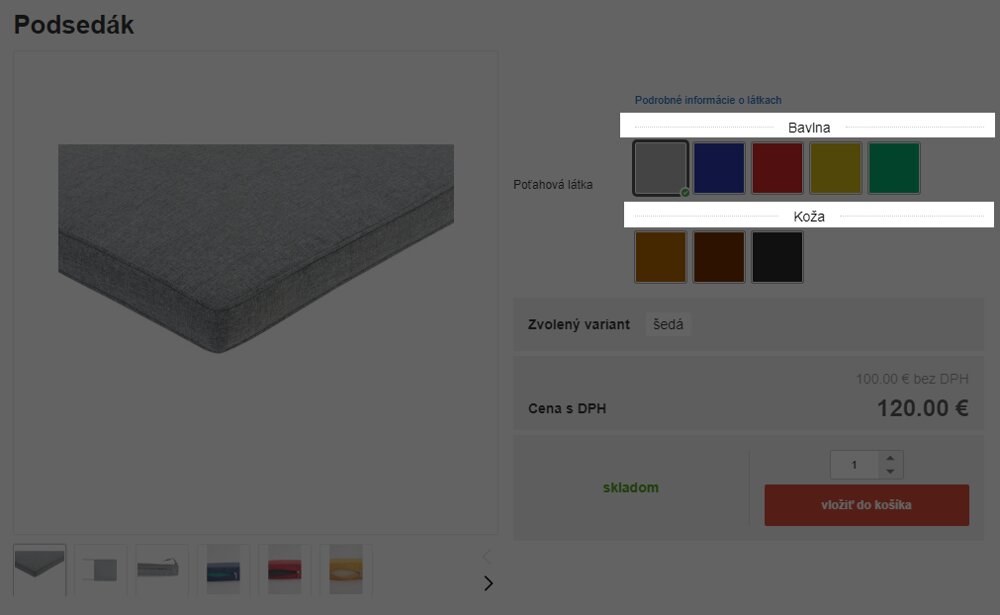
Nová možnosť pridania podskupiny pre subvarianty v sekcii Products / Subvariants po kliknutí na tlačítko . Využíva sa hlavne, ak máte v produkte príliš veľa subvariantov (napr. druhy látok).
Subgroups of subvariants - pred-vytvorené názvy podskupín subvariantov je možné priradiť jednotlivým subvariantom pre lepšie rozlíšenie zobrazenia viacerých subvariantov.
Podskupiny subvariantov je možné priradiť k jednotlivým subvariantom v sekcii Products / Subvariants po kliknutí v stĺpci Actions na tlačítko a následne v úprave požadovanej skupiny subvariantov v záložke Advanced settings v položke "Subgroup of subvariants".
V sekcii Products / Subvariants po kliknutí na tlačítko v pravom hornom rohu v úprave vzorca pre výpočet subvariantu alebo pri jeho pridávaní Add item je nová položka "Variables".
Variables - jedná sa o nepovinnú položku (nie je ju nutné vypĺňať), ktorá slúži skôr na zjednodušenie a sprehľadnenie samotného vzorca. Do položky sa zadávajú premenné so vzorcami, ktoré je neskôr možné použiť v samotnom vzorci. Každú premennú so vzorcom je nutné zadať do nového poľa, pričom je nutné dodržať nasledujúcu štruktúru:
- Identifikátor premennej - Názov samotnej premennej môže obsahovať len malé alfa-numerické znaky "a-z, 0-9" a znak podtržníka "_". Ako názov premennej nesmiete použiť "price", ktorú už má systém definovanú. Názov premennej musí začínať písmenom (nie číslicou).
- Oddeľovač - Ako oddeľovač premennej a vzorca je nutné zadať znak rovná sa "=" alebo znak dvojbodky ":".
- Vzorec - Vo vzorci je možné použiť nižšie uvedené výrazy. Bližšie informácie o jednotlivých výrazoch nájdete v nápovede položky "Formula".
- Znak medzery.
- Celé alebo decimálne čísla "0-9".
- Aritmetické operátory "+, -, *, /".
- Operátor percent "%".
- Jednoduché zátvorky "()".
- Premennú @price.
- Premenné jednotlivých skupín subvariantov (napr. @1, @2, ...).
- Pred-vytvorené vlastné premenné (napr: @priplatok_farby, ...), ktoré už existujú, resp. sa nachádzajú nad poľom práve zadávanej premennej. Premenné, ktoré ešte neexistujú, resp. sa nachádzajú pod poľom práve zadávanej premennej, nie je možné použiť.
priplatok_farby = @price % @1
priplatok_hmotnosti = @price * @2
priplatok_balneho = @priplatok_hmotnosti / 100Príklad použitia vyššie uvedených preddefinovaných premenných v položke "Formula":
@price + @priplatok_farby + @priplatok_hmotnosti + @priplatok_balneho
Rovnako bola sekcia sprehľadnená pre jednoduchšiu prácu a zobrazenie náhľadu vzorca.
Pridaný bol aj nový operátor % pre výpočet percent.
Parametre produktu
Nová možnosť v sekcii Products / Parameters po kliknutí na tlačítko .
Parameter groups - pred-vytvorené názvy skupín je možné priradiť jednotlivým parametrom pre lepšie rozlíšenie zobrazenia viacerých parametrov.
Skupiny parametrov je možné priradiť k jednotlivým parametrom v sekcii Products / Parameters v úprave požadovaného parametra v záložke Advanced settings v položke "Parameter group".
Košík
Pri zmene obsahu košíka (ceny, produktov, množstva, ...) sa aktuálne zachová zadaný "počet vernostných bodov" alebo "zľavový kupón", ak obsah košíka naďalej vyhovuje zadaným podmienkam zľavového kupónu alebo počtu vernostných bodov.
Prihlásenie
V module Login boli pridané možnosti consent "I am older than 18 years" a subscription (newsletter).
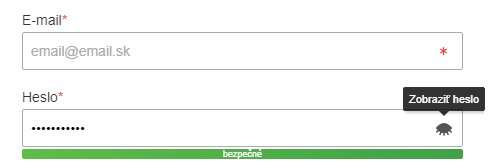
V sekcii Add-ons / Widgets / Login položka "Structure of the registration form" bola pridaná nová možnosť password show button.
password show button - v poli hesla sa po zadaní hesla zobrazí tlačítko pre dočasné zobrazenie zadaného hesla.
Administrácia
-
V niektorých sekciách administrácie je aktuálne možné pridať novú položku na konkrétnu pozíciu. Napríklad v sekcii platba, doprava, kategórie, parametre, subvarianty, články, menu, služby a pod... kde v konkrétnej sekcií v tlačítku Add item kliknete na ikonu šípky a vyberiete možnosť Add to position.
-
V úprave niektorých položiek (produkt, objednávka, faktúra, reklamácia, užívateľ, článok, menu, ...) bola pridaná nová možnosť Pin to dashboard pre zobrazenie odkazu na úpravu položky priamo na ploche. Nastavujete v konkrétnej sekcií po kliknutí na úpravu položky a následne po kliknutí na tlačítko možnosť Pin to dashboard
-
V sekcii Settings / Web v záložke Basic data v položke "Security headers" nájdete nové možnosti a rozšírené nápovedy s príkladom a odkazom na dokumentáciu.
-
Vybrané stĺpce tabuliek je možné skryť alebo naopak zobraziť podľa Vašich preferencií.
- V administrácii v takmer všetkých tabuľkách sekcií je aktuálne v stĺpci Actions možné kliknúť stredným tlačítkom myši na akciu čím sa namiesto okna automaticky otvorí nová samostatná karta pre úpravu položky. Akciu je možné vyvolať aj kliknutím pravým tlačítkom myši na akciu a vybraním možnosti prehliadača "Otvoriť odkaz na novej karte". Prípadne sa možnosť nachádza aj priamo v okne v úprave položky v pravom hornom rohu okna "Otvoriť v samostatnej karte".
- Vylepšený štýl stránkovania položiek v tabuľkách, súčasne bola pridaná podpora tlačítka na prechod na poslednú stranu.
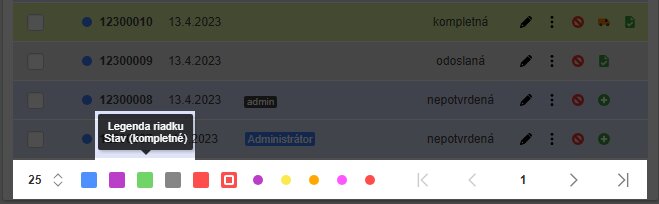
- Pod tabuľkami sa aktuálne nachádza farebná legenda s popisom farieb riadkov, jednotlivých buniek alebo samostatných bodiek.
- Vylepšený štýl premiestňovania položiek.
-
Nový typ filtrovania s možnosťou zadania vlastnej hodnoty.
ExampleNapríklad v sekcii Products / Products filter Availability možnosť in X days, kde následne môžete zadať konkrétnu hodnotu dní. - Vlastným filtrom je možné nastaviť predvolené zobrazenie v danej sekcii.
Information from the help item "Default setting"Default setting - po zaškrtnutí položky sa daná kombinácia nastavených filtrov (vlastný filter) stane predvoleným nastavením sekcie. Sekcia môže mať len jeden vlastný filter, ktorý je predvolene nastavený, preto sa na ostatných vlastných filtroch danej sekcie položka "Default setting" automaticky deaktivuje. Predvolene nastavený vlastný filter je možné dočasne zrušiť tlačítkom Cancel set filter, pričom sa obnoví po opakovanom prihlásení sa do administrácie alebo jednoduchým aktivovaním daného vlastného filtra. Zmeny sa prejavia po prvotnom nastavení vlastného filtra alebo po opakovanom prihlásení sa do administrácie.
- Rozšírenie Permissions ("For groups only", "Display in languages only", "Display in currencies only") pre plugin Conversions measuring a pre pluginy Bar a Header bar navyše aj "Only show in sections".
- Upozornenie pri vstupe do administrácie na nevybavené úlohy s prioritou po dátume (Dashboard / Dashboard )
- Rozšírenie "Trieda (class)" v pluginoch Bar a Header bar.
- V plugine Header bar v úprave jednotlivých položiek v záložke Advanced settings bola pridaná nová položka "Max. width".
Information from the help item "Max. width"Max. width - Možnosť nastavenia maximálnej šírky vloženého obrázka. Danú šírku je možné nastavovať len ak je v položke "Type" nastavená možnosť picture. Jedná sa o maximálnu šírku akú obrázok môže dosahovať, teda nie pevne nastavenú šírku.
- V sekcii Add-ons / Widgets boli pridane stĺpce Section a Permissions a rovnako bol rozšírený stĺpec Info o nové piktogramy.
- Do sekcie Add-ons / Services bolo pridaných niekoľko nových odkazov na externé služby.
- V sekcii Eshop / Invoices po výbere konkrétnych dokladov v stĺpci Select all po kliknutí na tlačítko bola pridaná nová možnosť "Export do pluginu Accounting systems"
- Bol navýšený limit výberu položiek pre "Len pre produkty" a "Len pre kategórie" na 100 položiek pre vybrané možnosti.
- V sekcii Eshop / Discount coupons boli pridané právomoci: "Only products with a label", "Only manufacturer products".
- V sekcii Eshop / Discounts boli pridané právomoci: "Only products from the category", "Only products with a label", "Only manufacturer products".
- V sekcii Settings / Domains v úprave jednotlivých položiek alebo po kliknutí na tlačítko Add a domain v otvorenom okne v záložke SSL certificate je aktuálne možné stiahnuť SSL certifikáty. Upozorňujeme, že certifikáty sú pravidelne obnovované a teda aj menené.
- V sekcii Settings / Invoice data je aktuálne možné ktorékoľvek z fakturačných údajov nastaviť ako "System".
- V sekcii Settings / Domains v úprave položiek domény ( ) pri úprave či pridávaní niektorých typov DNS záznamov (SPF záznam, DKIM záznam, MX záznam, Doménový alias, IP alias) boli vytvorené špeciálne formuláre pre ich jednoduchšie, resp. zrozumiteľnejšie zadávanie.
- V sekcii Settings / Eshop v záložke Taxes v položke "VAT rate (%)" po kliknutí na tlačítko "Settings" bolo vylepšené zobrazovanie a zadávanie DPH pre rôzne krajiny. Zároveň je možné DPH označiť vlastným štítkom pre lepšie rozlíšenie.
- Opätovné spustenie sekcie Statistics / Visit s napojením na nový Google Analytics 4. Zároveň boli niektoré prvky sekcie vylepšené či boli pridané informácie o celkovom počte meraného obdobia.
- V sekcii Eshop / Orders bol pridaný nový voliteľný stĺpec Country.
- Nové okno "Kurzový lístok" zobrazujúce sa ako tlačítko pri položkách, kde je zobrazený alebo sa zadáva denný kurz pre cudziu menu.
Už teraz pracujeme na súhrne druhej časti článku verzie systému 4.0.