Vzhľad
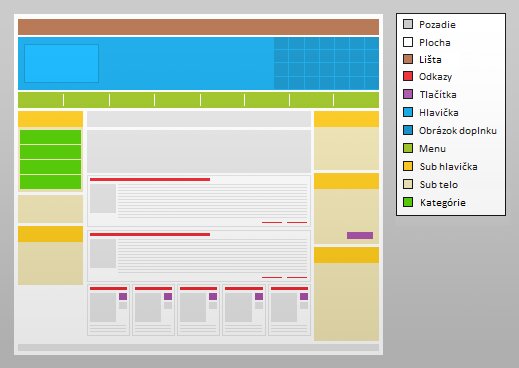
Pre úpravu vzhľadu základných prvkov stránok, je nutné sa prihlásiť priamo na webe, na Vašej stránke https://vasastranka.wexbo.com alebo v prípade ostrej prevádzky na https://www.yourdomain.com pod prihlasovacími údajmi ADMINISTRÁTORA alebo SUPERVISORA. Po prihlásení sa Vám v pravom hornom rohu zobrazí ikona šípky, po kliknutí na ňu sa zobrazí panel (AdminSmart Panel), v ktorom si po aktivácií módu "Dizajn" zobrazí lišta na úpravu Vašej témy (pozadia, farby, rozmery, hlavičky, tlačítka a pod.).
Pozadie
Plocha
Lišta
Odkazy
Tlačítka
Hlavička
Menu
Sub hlavička
Sub telo
Kategórie
CSS
Automat
- Farebnosť webu
Štruktúra
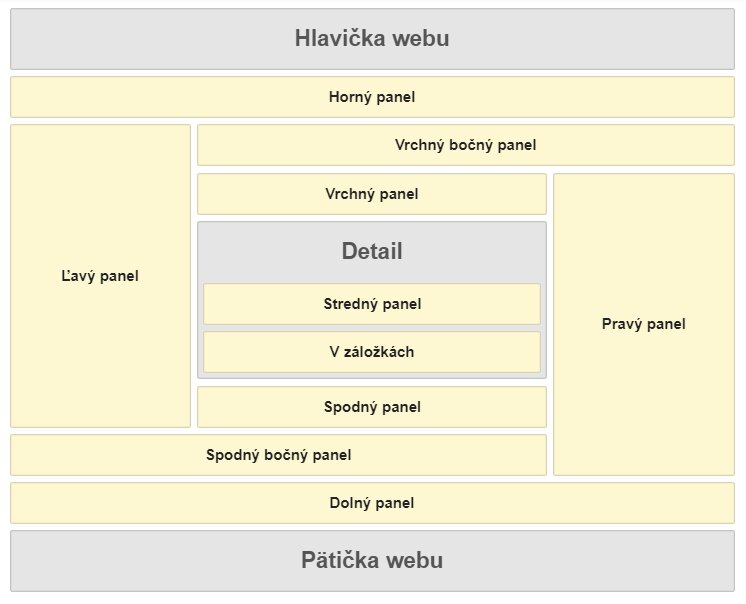
Panely
Samotné stránky sa skladajú z panelov (ľavý, pravý, horný, spodný, stredný, atď.), ktorých rozmiestnenie nastavujete v sekcii Add-ons / Widgets po kliknutí na tlačítko .
Moduly
Do panelov následne umiestňujete požadované moduly (zoznam kategórií, filter, anketa, banner, atď.), ktoré môžete ľubovolne premiesťovať medzi panelmi či im meniť pozíciu zobrazenia. Moduly pridávate a nastavujete v sekcii Add-ons / Widgets po kliknutí na tlačítko Add a modul.
Pluginy
Nakoniec stránky obsahujú aj tzv. pluginy (komentáre, hlavička, pätička, jazyky, meny, platobné brány, atď.), ktoré stránky obohacujú o rôzne funkcionality či možnosti, ktoré sú na stránkach pevne zobrazované. Pluginy pridávate v sekcii Add-ons / Plugins po kliknutí na tlačítko Add a plugin.
Šablóny
Práve z dôvodu variability systému, teda nastavenia štruktúry stránok (panelov) vkladania a rozmiestnenia rôznych modulov a pridávania pluginov, či nastavenie vzhľadu niektorých základných prvkov stránok, nie je možné v systéme WEXBO® využívať externé šablóny vytvorené pre iné systémy (Wordpress, atď.). Využiť je tak možné len šablónu systému WEXBO®, ktorú je možné si požadovane upraviť.
Vlastné CSS
Pokiaľ sa požadované úpravy vzhľadu prvku zobrazovaného na stránkach nenachádzajú v móde "Dizajn", prípadne chcete detailnejšie nastavovať vzhľad určitých prvkov, je to možné len pomocou vlastného CSS štýlovania. Vlastný CSS kód je možné vytvárať v administrácii v sekcii Settings / Special CSS. V tomto prípade je však nutná znalosť CSS štýlovania.
Každá webová stránka je vyskladaná z HTML blokov, tzv. elementov, pričom týmto elementom je nastavenú určitý vzhľad (farba a veľkosť písma, pozadie, odsadenie, ...), ktorý je možné si upraviť pomocou CSS kódov. Požadované CSS kódy je možné vkladať v administrácii https://admin.wexbo.com alebo (http://admin.yourdomain.com) do sekcie Settings / Special CSS.
Kaskádové štýly alebo CSS je všeobecné rozšírenie HTML. Je to jednoduchý mechanizmus na vizuálne formátovanie Vašich stránok alebo ich častí. CSS dokáže rozšíriť, zmenšiť, zaobliť, umiestniť časti stránok alebo zmeniť ich farbu či štýl atď.
Pokročilí užívatelia si tak môžu celý dizajn, ktorý bol vytvorený v AdminSmart, naštýlovať ešte pomocou vlastného CSS. Možno si teda dizajn webu prispôsobiť tak, aby ešte viac vyhovoval Vašim požiadavkám a nárokom.
Po úprave odporúčame pre aplikovanie Special CSS obnoviť stránky v prehliadači, najčastejšie klávesou F5 alebo CTRL+F5. Viac informácii v nápovede Images
CSS Selectory
Každý CSS kód sa skladá z tzv. "selectora" kde je uvedená adresa alebo identifikátor HTML elementu, ktorý chcete upraviť a z jednotlivých hodnôt nastavenia vzhľadu, ktoré sú uvedené v zložených zátvorkách hneď za selectorom. Napr.:
.vlastny_nazov_selectora { color: red; font-size: 10px; }Selectorom, teda adresou konkrétneho elementu, môže byť samotný HTML TAG, HTML atribút ID (identifikátor) alebo HTML atribút CLASS (trieda). V nižšie uvedenom príklade má HTML TAG "a" v atribúte ID nastavenú hodnotu "moje_id" a v atribúte CLASS "moj_class".
KontaktTrieda (class)
Napriek tomu, že samotná stránka už obsahuje mnoho selectorov, na ktoré je možné adresovať a meniť tak vzhľad elementov, systém umožňuje označovať aj konkrétne položky (moduly, menu položky, články, kategórie, produkty) práve vlastným atribútom CLASS (trieda) napr. "zvyraznena_menu_polozka", pričom následne je možné na vybrané elementy zobrazujúce sa na stránkach odkazovať prostredníctvom CSS kódu a meniť ich vzhľad.
Modul
Pre box modulu nastavujete v sekcii Add-ons / Widgets v úprave konkrétneho modulu v záložke Advanced settings položka "Class".
Menu
Pre element menu položky v sekcii Articles / Menu v úprave konkrétneho menu (alebo po kliknutí na tlačítko Add menu) v záložke Advanced settings položka "Class".
Článok
Pre elementy článkov (v zozname článkov a samotný detail článku) nastavujete v sekcii Articles / Articles v úprave konkrétneho článku (alebo po kliknutí na tlačítko Add an article) v otvorenom okne v záložke Advanced settings položka "Class".
Kategória
Pre element kategórie v zozname kategórií v sekcii Products / Categories v úprave konkrétnej menu položky (alebo po kliknutí na tlačítko Add a category) v otvorenom okne v záložke Advanced settings položka "Class".
Produkt
Pre elementy produktu (v zozname produktov, samotný detail produktu, v zozname vybraného tovaru) v sekcii Products / Products v úprave konkrétneho produktu (alebo po kliknutí na tlačítko Add a product v otvorenom okne v záložke Advanced položka "Class".
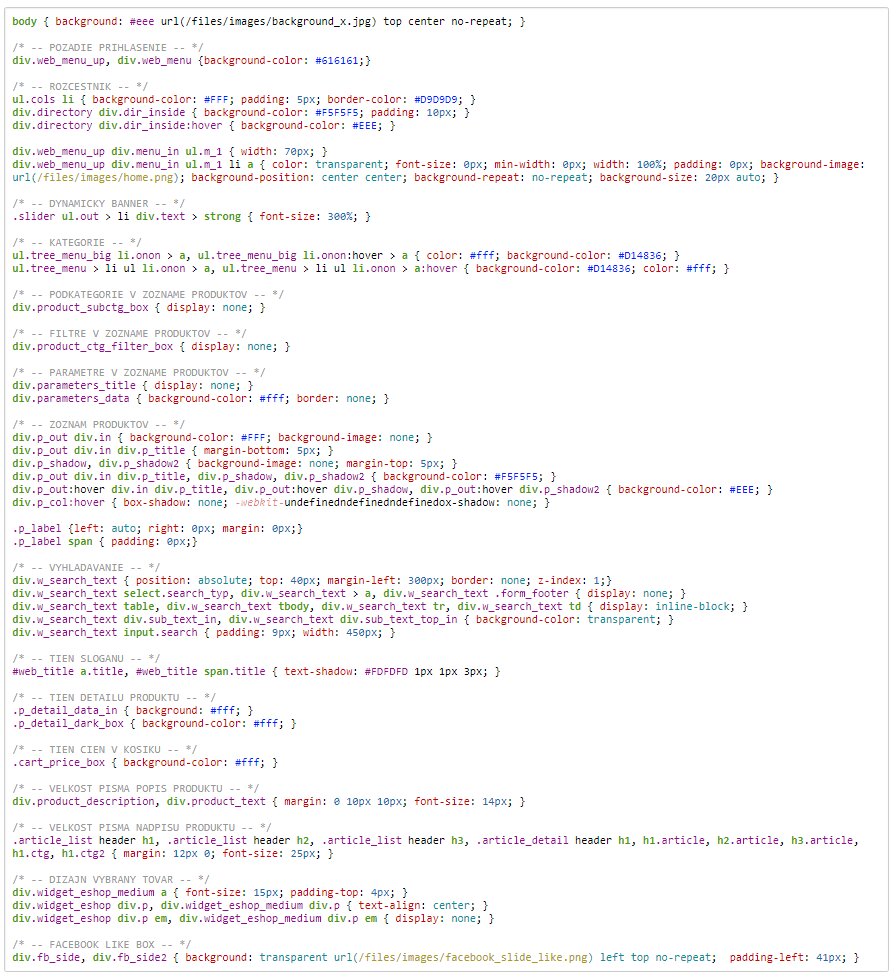
Ukážka CSS kódu
Responízvny vzhľad pre tablety a smartóny
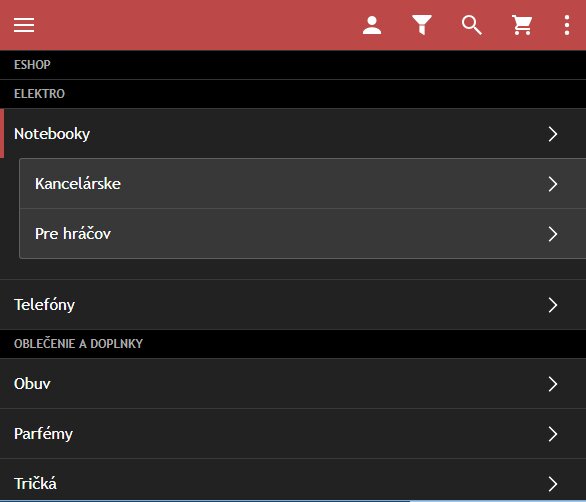
Stránky je možné nastaviť tak, aby sa prispôsobovali veľkosti obrazovky návštevníka (tzv. responzívny dizajn) a korektne sa tak zobrazovali aj na mobilných zariadeniach či tabletoch. Responzívny dizajn aktivujete v administrácii v sekcii Settings / Web v položke "Allow responsive design".
Panel
Pri aktívnom responízvnom dizajne sa niektoré moduly (menu, kategórie, vyhľadávanie, košík, nastavenia účtu, zdieľanie) a niektoré možnosti (filter, výber jazyka a meny, mapa stránok, ...) zobrazia v novo zobrazenom panely v hornej časti stránok. Responzívny dizajn stránok je možné si jednoducho zobraziť, pri zmenšení okna prehliadača.
Hlavička
Pri aktívnom responízvnom dizajne, je možné pre mobilné zobrazenie nastaviť špeciálnu hlavičku stránok (rozdielnu od zobrazovanej v klasickej verzii). Možnosť nastavujete v sekcii Settings / Web v položke "Header image (for responsive version)".
Nastavenie právomocí modulov
Prípadne je možné niektorým modulom nastaviť nezobrazenie v mobilnej či naopak v klasickej verzii stránok. Danú možnosť nastavujete v administrácii v sekcii Add-ons / Widgets v úprave konkrétneho modulu po kliknutí na tlačítko v záložke Permissions v položke "Display on devices only".
Administrácia a webmail
Samozrejmosťou je responzívny dizajn administrácie a poskytovaného webmailu.