Webmail
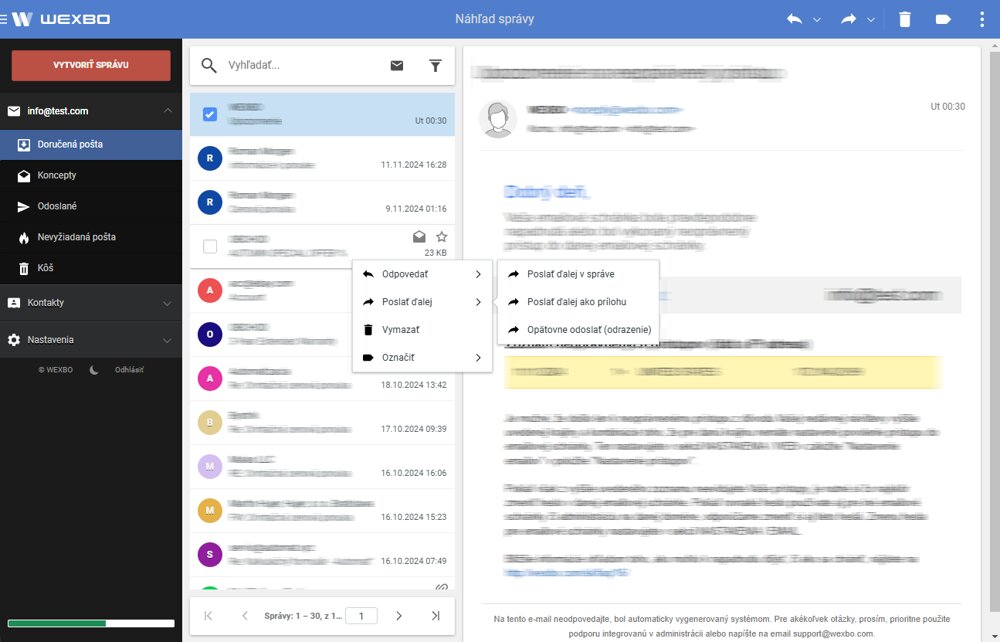
Spustenie nového moderného Webmailu. Inšpirovali sme sa modernými web klientmi, ktorý využívajú 3 stĺpce (1. zoznam priečinkov, 2. zoznam správ, 3. detail správy), ktorý lepšie využíva priestor na monitore, ale zároveň je prispôsobiteľný pre responzívnu verziu či mobilné zobrazenie. WebMail
Meracie kódy
Sklik
Nový plugin v sekcii Add-ons / Plugins / Sklik
Sklik - Plugin automaticky vygeneruje retargetingový kód aj s rozšírenými údajmi ako identifikátor navštíveného produktu alebo kategórie, aktuálnu URL adresu, súhlas s meraním a identifikátory registrovaného užívateľa (email, telefón, adresa).
Objednávky
Užívateľ
V sekcii Eshop / Bestellungen v úprave konkrétnej objednávky bolo vylepšené tlačítko ktoré podľa aktuálneho stavu objednávky ponúkne možnosť ako: Zobraziť užívateľa, Benutzer hinzufügen alebo Change user
Štítky
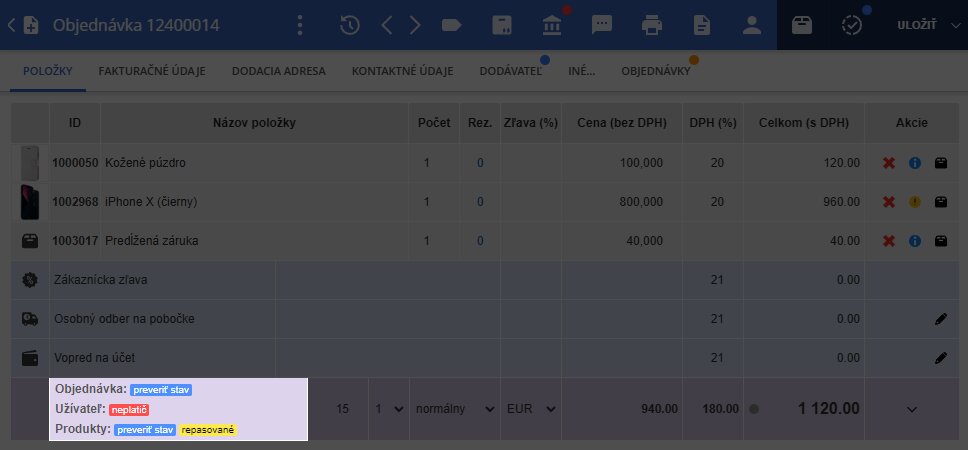
Objednávka, ktorá obsahuje produkt alebo užívateľa s nastaveným štítkom, sa daný štítok zobrazí aj v detaile objednávky.
Formulare
Nižšie uvedené novinky nastavujete v sekcii Add-ons / Plugins / Formulare po kliknutí v tlačítko alebo pridaním nového formulára Formular hinzufügen v úprave konkrétnej položky formulára alebo pridaním novej položky Einen Posten hinzufügen.
Súbory formulára
V záložke Grundangaben boli pridané nové položky "Allowed files" a "Max. size (MB)" pre typ položky formulára file.
Allowed files - vyberte typ súborov, ktoré bude môcť návštevník nahrávať. Vybrať je možné len určitý počet typov, teda nie všetky. Pri výbere podporovaných typov zohľadnite druh položky formulára. Napr. pre nahrávanie obrázkov vyberte možnosti JPG, JPEG, PNG, GIF, WEBP, AVIF, BMP. Ak nevyberiete žiadny typ, predvolene sa nastavia uvedené najpoužívanejšie typy obrázkov.
Max. size (MB) - nastavenie limitu veľkosti nahrávaného súboru v MB. Predvolená hodnota je maximálnou hodnotou. Odporúčame limit nastaviť vzhľadom na druh položky formulára, aby návštevník zbytočne nezaplňovali priestor Vášho účtu.
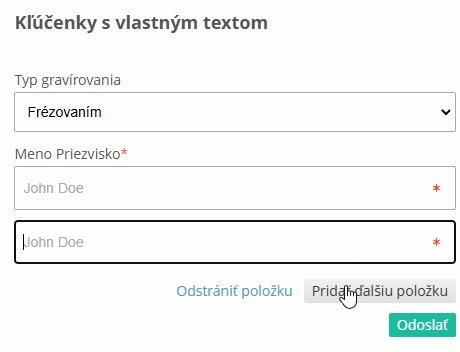
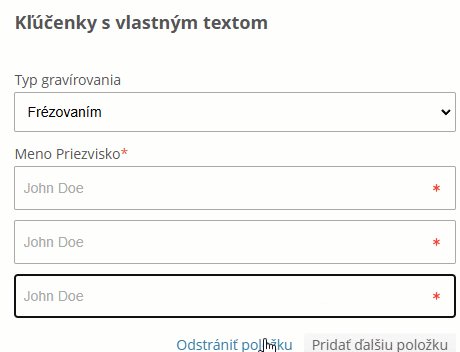
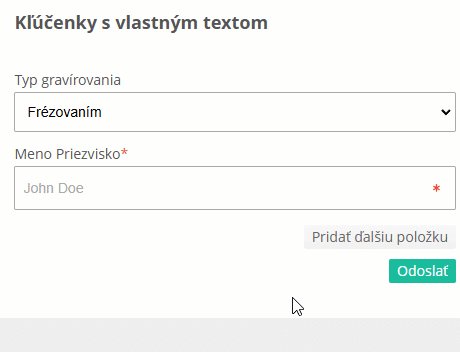
Opakujúce sa položky formulára
V záložke Erweiterte Einstellungen nová položka "Repeating item".
Repeating item - návštevník bude môcť danú položku do formulára pridať viac krát.
Podmienka formulára
V záložke Erweiterte Einstellungen nová položka "Display condition".
Display condition - možnosť nastavenia podmienky, za ktorej sa položka vo formulári zobrazí. Do poľa zadávate identifikátor, za ktorým je znak "=" (bez úvodzoviek) a za ním sú hodnoty možností oddelené čiarkou. Podmienku vytvoríte pomocou zvoleného identifikátora položky ("Identifier") a nastavených hodnôt ("Values"). Položka sa zobrazí len ak bude nastavená podmienka vyhovovať vybranej možnosti (hodnoty) v zvolenom výberovom poli (identifikátor).
Viacero podmienok je možné oddeliť znakom "&" (bez úvodzoviek pre podmienky AND "a zároveň") alebo znakom "|" (bez úvodzoviek pre podmienky OR "alebo"). Pre oddelenie viacerých podmienok je možné opakovane použiť len jeden z uvedených znakov, pričom ich tak v jednej položke nie je možné kombinovať.
Namiesto znamienka "=" (rovná sa alebo nachádza sa) je možné použiť aj znamienko "!=" (nerovná sa alebo nenachádza sa) pre zobrazenie položky len v prípade, že nevyhovuje žiadnej z uvedených hodnôt.
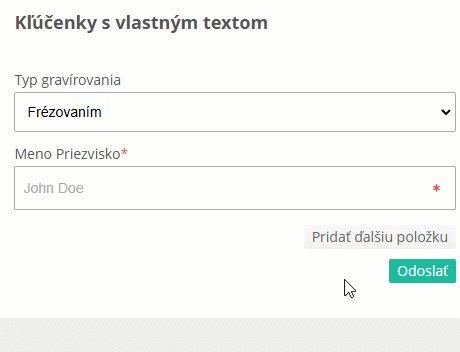
Príklad formulára s troma položkami:
- Položka pre výber oddelenia
- "Name des Parameters": Oddelenie
- "Eingabefeld des Parameters": Select-Feld (select)
- "Möglichkeiten":
- technická podpora
- fakturačné
- reklamačné
- "Values":
- podpora
- faktury
- reklamacie
- "Identifier": oddelenie
- Textové pole pre zadanie popisu problému sa zobrazí len v prípade, že návštevník v prvej položke vyberie možnosť "technická podpora".
- "Name des Parameters": Popis problému
- "Eingabefeld des Parameters": großes Textfeld (textarea)
- "Display condition": oddelenie=podpora
- Pole pre zadanie čísla faktúry sa zobrazí len v prípade, že návštevník v prvej položke vyberie možnosť "reklamačné" alebo možnosť "fakturačné".
- "Name des Parameters": Číslo faktúry
- "Eingabefeld des Parameters": Textfeld (text)
- "Display condition": oddelenie=faktury,reklamacie
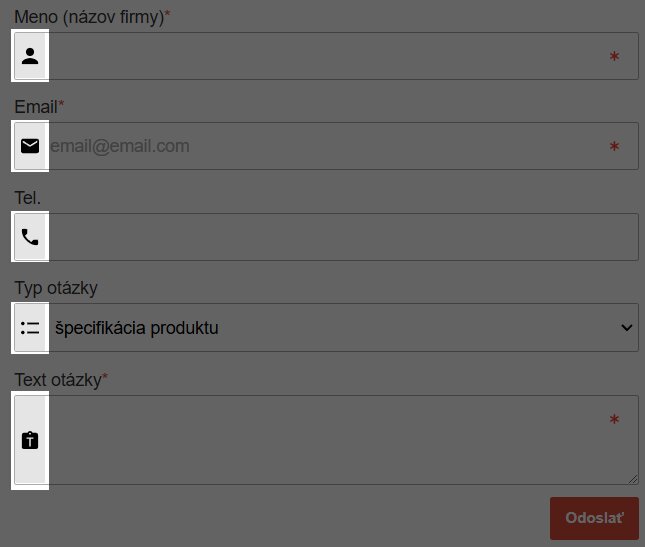
Ikony formulára
V záložke Erweiterte Einstellungen bol rozšírený zoznam ikon v položke "icon".
icon - obrázok k parametru pre opticky rýchlejšiu identifikáciu. Zobrazuje sa v riadku parametra pred vstupným polom parametru. Zobrazuje sa len v určitých vstupných poliach (Textfeld (text), Textfeld (E-Mail), Textfeld (Tel.), Textfeld (Datum), Textfeld (Zeit), numerisches Feld (number), großes Textfeld (textarea)).
Platba
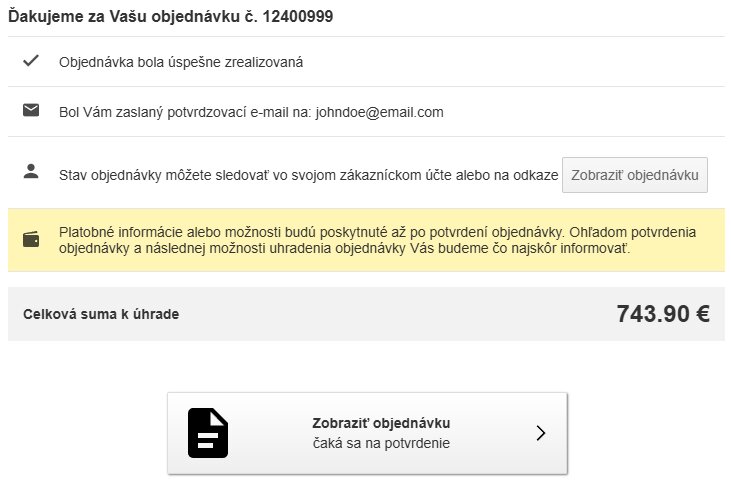
Bola pridaná nová položka v sekcii Eshop / Zahlung v úprave jednotlivých položiek alebo po kliknutí na tlačítko Zahlungsmethode hinzufügen v otvorenom okne v záložke Erweiterte Einstellungen položka "Zahlung erst nach Bestätigung"
Zahlung erst nach Bestätigung - Pri aktivovaní danej položky sa samotné platobné informácie (bankové účty, QR kód pre platbu, Payme tlačítkom. atď.) či platobné možnosti (napr. platobné tlačítko platobnej brány) v košíku na ďakovnej obrazovke, v prvotnom notifikačnom emaile o vytvorení objednávky, ale aj v zákazníckej sekcii úhrady objednávky zobrazia až po potvrdení objednávky. Pred potvrdením objednávky sa zákazníkom zobrazí len text s informáciou o tom, že sa čaká na potvrdenie objednávky.
Produkty
Informationsfenster
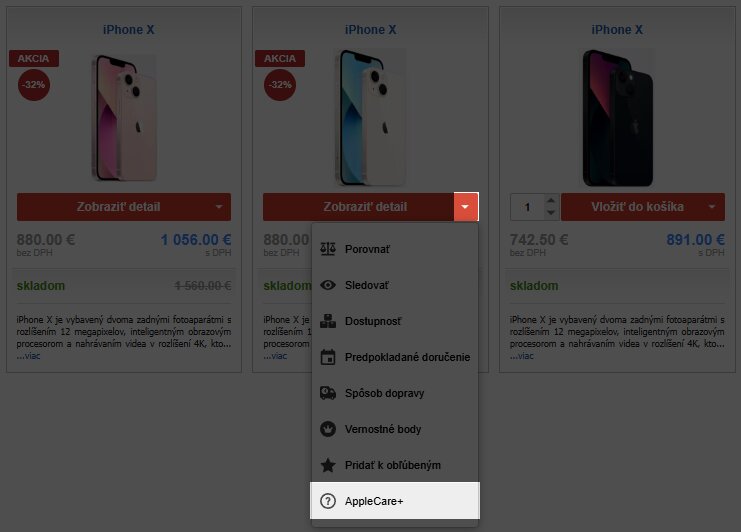
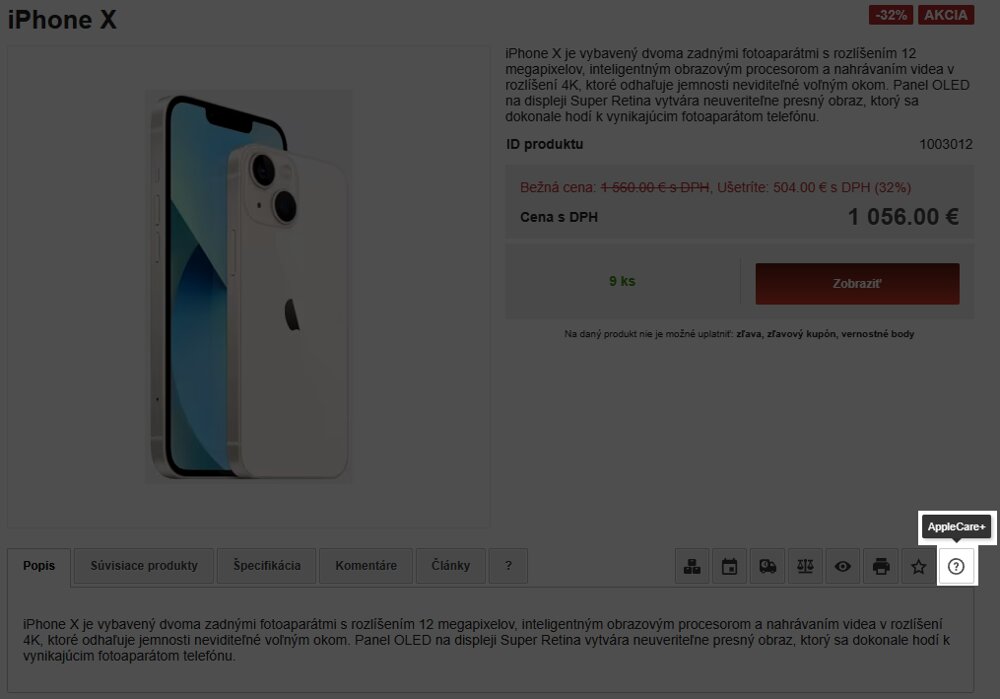
V sekcii Produkte / Produkte v úprave jednotlivých položiek alebo po kliknutí na tlačítko Produkt erstellen v otvorenom okne v záložke Links bola pridaná nová položka "Informationsfenster"
Informationsfenster - pri produkte sa zobrazí tlačítko (ikona) pre zobrazenie okna s informáciami zvolenej položky pluginu Informationsfenster. Texty s informáciami vytvárate v sekcii Add-ons / Plugins / Informationsfenster.
- Pre zobrazenie tlačítka v zozname produktov je nutné v sekcii Einstellungen / Eshop v záložke Produktliste v položke "Struktur des Produktbox" aktivovať možnosť informationsfenster.
- Pre zobrazenie tlačítka v detaile produktu je nutné v sekcii Einstellungen / Eshop v záložke Detail der Produkte v položke "Sektionen des Produktdetails" aktivovať možnosť informationsfenster.
Custom HTML code
V sekcii Produkte / Produkte v úprave jednotlivých položiek alebo po kliknutí na tlačítko Produkt erstellen v otvorenom okne v záložke Erweiterte bola pridaná nová položka "Custom HTML code"
Custom HTML code - Možnosť zobrazenia vlastného HTML kódu buď v zozname produktov pri každom produkte, alebo v detaile produktu.
Vzhľad HTML kódu ako aj dodatočné umiestnenie je nutné si nastaviť prostredníctvom CSS a to buď inline štýlovaním využitím atribútu "style" alebo využitím atribútu "class" a sekcie Einstellungen / Special CSS.
- Pre zobrazenie HTML kódu v zozname produktov je nutné v sekcii Einstellungen / Eshop v záložke Produktliste v položke "Struktur des Produktbox" aktivovať možnosť custom HTML code. HTML kód sa zobrazí len pri obrázkovom zozname produktov, pričom ostatné zoznamy nepodporujú zobrazenie HTML kódu.
- Pre zobrazenie HTML kódu v detaile produktu je nutné v sekcii Einstellungen / Eshop v záložke Detail der Produkte v položke "Struktur des Produktsdetails" aktivovať možnosť custom HTML code.
Hromadná úprava parametrov
V sekcii Produkte / Produkte po výbere konkrétnych produktov v prvom stĺpci alebo po výbere Alles auswählen sa po kliknutí následne Die ausgewählten editieren aktuálne zobrazuje záložka Parameter
Parameter - Možnosť hromadného nastavenia alebo úpravy hodnôt parametrov produktu.
V panely je možné kliknutím na tlačítko označiť alebo naopak odznačiť aplikáciu pre všetky zobrazené parametre.
Subvarianty
Podskupiny subvariantov
V seckii Produkte / Subvarianten po kliknutí vpravo hore na tlačítko v úprave položky alebo po kliknutí na tlačítko Einen Posten hinzufügen boli pridané nové položky "Beschreibung" a "Default collapse"
Beschreibung - Krátky popis danej podskupiny subvariantov. Zobrazuje sa hneď pod nadpisom podskupiny subvariantov.
Default collapse - V predvolenom nastavení bude podskupina zbalená, teda sa nebudú zobrazovať jednotlivé subvarianty zaradené do danej podskupiny subvariantov. Pre zobrazenie jednotlivých subvariantov musí zákazník kliknúť na názov podskupiny subvariantov. Využíva sa v prípade, že má skupina subvariantov viacero podskupín subvariantov a tie zas veľa samotných subvariantov.
Datenbanken
Available outputs
V sekcii Einstellungen / Datenbanken v záložke Available outputs bola pridaná nová položka "Save the output"
Save the output - možnosť ukladania vygenerovaného exportného výstupu do medzi-pamäte na zvolený čas. V priebehu zvoleného čas sa pri opakovanom dopytovaní dostupnostného výstupu nebude výstup opakovane generovať, a tak sa ani nebude uplatňovať stŕhanie kreditu. V tomto prípade však položky nebudú vždy aktuálne, pričom ich aktualizácia prebehne až po uplynutí zvoleného času, resp. dopytovania sa na dostupnostného výstup. Čas posledného generovania dostupnostného výstupu nájdete v sekcii Einstellungen / Datenbanken v záložke Available outputs v stĺpci Date of\nlast change.
Ak naopak zvolíte možnosť do not save, dostupnostný výstup sa bude generovať vždy pri každom dopytovaní, čo pri častom dopytovaní môže výrazne znížiť Váš dostupný kredit.
Uložený dostupný výstup sa načíta niekoľko násobne rýchlejšie, keďže sa nemusia položky generovať (formátovať, upravovať, filtrovať, ...) priamo z databázy.
Užívatelia
vCard a MeCard užívateľa
Jednoduchý spôsob ako importovať kontakt užívateľa do zariadenia (SmartPhone, Tablet, PC) či už priamo stiahnutím súboru alebo naskenovaním QR kódu.
Získate v sekcii Benutzer / Benutzer v úprave konkrétneho užívateľa alebo po kliknutí na možnosť Download contact
Audio prehrávač
Jednoduchý audio prehrávač - Nezávisle na plugine Player a module Player je možné kdekoľvek do stránok (článok, rozšírený popis produktu, modul text, atď.) vložiť jednoduchý audio prehrávač jednej nahrávky a to prostredníctvom nasledujúceho HTML kódu, v ktorom je len nutné zadať URL adresu na audio nahrávku.
/files/audio/song.mp3
Kompresia obsahu a formáty obrázkov
Kompresia obsahu
Systém okrem pôvodných kompresných formátov Gzip a Deflate aktuálne podporuje aj modernejšie kompresné formáty Brotli a ZSTD (Zstandard). Kompresia sa využíva pre zmenšenie veľkosti generovaného obsahu (napr. HTML, CSS, JS a XML), ktorý sa odosiela návštevníkom stránok alebo tretím externým službám, aby sa ušetrili prenášané dáta medzi serverom a klientom. Každá navštívená stránka e-shopu (produkt, zoznam produktov, menu, článok, atď.) zaberajúca napr. 100 kB sa pred odoslaním zo servera skomprimuje napr. na 20 kB (v závislosti na kompresnom formáte) a návštevníkovi sa tak stránka v tomto prípade stiahne 5x rýchlejšie. Aj keď je vo väčšine prípadov rozdiel len niekoľko milisekúnd, pri pomalšom mobilnom internete návštevníka sa naopak môže jednať o razantné zlepšenie zážitku s prehliadania Vašich stránok.
Formát obrázkov
Okrem kompresie obsahu, systém aktuálne podporuje aj moderné formáty obrázkov WebP a AVIF, ktoré je možné do systému nahrávať (Dateien / Dateienverwaltung) a používať ich napr. v článkoch a galériách. Pre produkty je stále možné použiť len formát obrázkov JPEG, hlavne z dôvodu externých služieb, ktoré produkty využívajú a nemajú podporu moderných formátov obrázkov. Napriek tomu, samotné náhľady produktových obrázkov ale aj galérie sa automaticky generujú práve do moderných formátov na základe podpory prehliadača návštevníka. Ak tak napr. stránka so zoznamom produktov bude obsahovať desiatky obrázkov, ich náhľady sa budú generovať do modernejšieho formátu, ktoré tak budú mať menšiu veľkosť pri zachovaní kvality. Pri desiatkách či stovkách obrázkov, ktoré musí prehliadač návštevníka pri dlhšom prehliadaní e-shopu stiahnuť, sa tak zážitok z prehliadania určite prejaví.
HTTP protokol
K rýchlejšiemu stiahnutiu viacerých obrázkov pomôže aj aktuálna podpora druhej verzie HTTP protokolu HTTP/2.0, kde hlavnou výhodou je paralelné (multiplexing) sťahovanie obsahu, tj. ak je napr. na jednej stránke viacero obrázkov ale ďalších súborov (CSS, JS, atď.), ktoré tvoria samotný obsah stránky. Rovnako tak protokol poskytuje rýchlejšie nadviazanie zabezpečeného pripojenia (SSL/TLS). Z dôvodu špecifikácie protokolu je protokol podporovaný len na stránkach, ktoré využívajú práve zabezpečené spojenie prostredníctvom SSL/TLS certifikátu (SSL/TLS-Zertifikat (HTTPS)).
Optimalizácia obrázkov
V sekcii Einstellungen / Web v záložke Bilder bola pridaná nová položka "Optimalizovať obrázky sekcií". Nastavením položky je možné automaticky optimalizovať ďalšie obrázky stránok.
Optimalizovať obrázky sekcií - zvoľte prvky alebo sekcie na stránkach, v ktorých bude systém vyhľadávať a nahradzovať URL adresy na lokálne originálne obrázky práve URL adresami na optimalizované obrázky (odstráni meta dáta obrázku, zmenší obrázok, použije modernejší typ pre zakódovanie, alebo zmenší kvalitu na úkor veľkosti) pre zrýchlenie načítania stránok návštevníkom.
Originálny obrázok, ktorý máte nahratý v sekcii Dateien / Dateienverwaltung nebude nijak upravovaný, teda sa nijak neznehodnotí, pričom sa naopak k originálnemu obrázku vygeneruje ďalší optimalizovaný obrázok (mimo sekcie Dateien / Dateienverwaltung).
Administrácia
Dashboard
V sekcii Einstellungen / Administration v záložke Design bola pridaná nová položka "Desktop"
Desktop - Zvoľte šírku plochy administračného prostredia.
maximum width - Rozšírená, maximálna šírka plochy poskytuje roztiahnutie jednotlivých tabuliek tak, aby sa v nich zmestilo viacero informácií, a zbytočne sa tak nezväčšovala výška riadku či nedeformovali samotný obsah v stĺpcoch. Rozšírená šírka plochy sa zobrazuje len na obrazovkách s rozlíšením šírky väčším ako 2000 px.