Stránky je možné nastaviť tak, aby sa prispôsobovali veľkosti obrazovky návštevníka (tzv. responzívny dizajn) a korektne sa tak zobrazovali aj na mobilných zariadeniach či tabletoch. Návštevníci či zákazníci tak môžu stránky bez väčších problémov prehliadať alebo tovar priamo nakupovať aj prostredníctvom svojich smartfónov. Viac informácii v nápovede Podporují stránky responzivní design? (stránky pro tablety a smartphony)
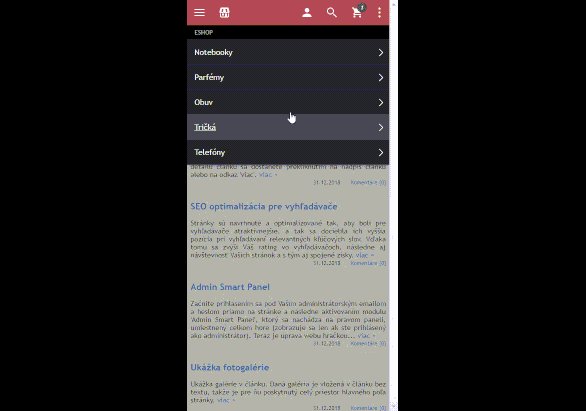
Povolit responzívny design - stránky sa budú od nastavenej šírky obrazovky (predvolene 1010px) prispôsobovať aktuálnej šírke obrazovky. Pri danej šírke obrazovky sa nezobrazia niektoré moduly (menu, kategórie, prihlásenie, košík, vyhľadávanie) a bude ich tak možné zobraziť len cez akcie lišty/panelu, ktorý sa zobrazí na vrchu stránky.
Text k tlačítku nastavíte v sekcii Nastavení / Překlady pod kódom: panel_menu (Menu), panel_shop (Eshop), panel_user (Užívateľ), panel_search (Vyhľadávanie), panel_more (Ďalšie možnosti). Tlačítko bez textu nastavíte zadaním hodnoty "_" (podtržníkom bez úvodzoviek). Nastavený text sa zobrazí len pri šírke displeja 320px (1x DPI) a väčšej. Z dôvodu množstva tlačítok vzhľadom k zobrazeniu na telefónoch s menšou obrazovkou, neodporúčame text nastavovať k viacerým tlačítkam, keďže pri menších obrazovkách sa do panelu nemusia zmestiť všetky tlačítka.